自从升级从Xcode 10.3到Xcode 11后,运行
react-native run-ios时是否还有其他人遇到这个问题?有什么办法可以重新启动并运行?CoreData: annotation: Failed to load optimized model at path '/Applications/Xcode.app/Contents/Applications/Instruments.app/Contents/Frameworks/InstrumentsPackaging.framework/Versions/A/Resources/XRPackageModel.momd/XRPackageModel 9.0.omo'
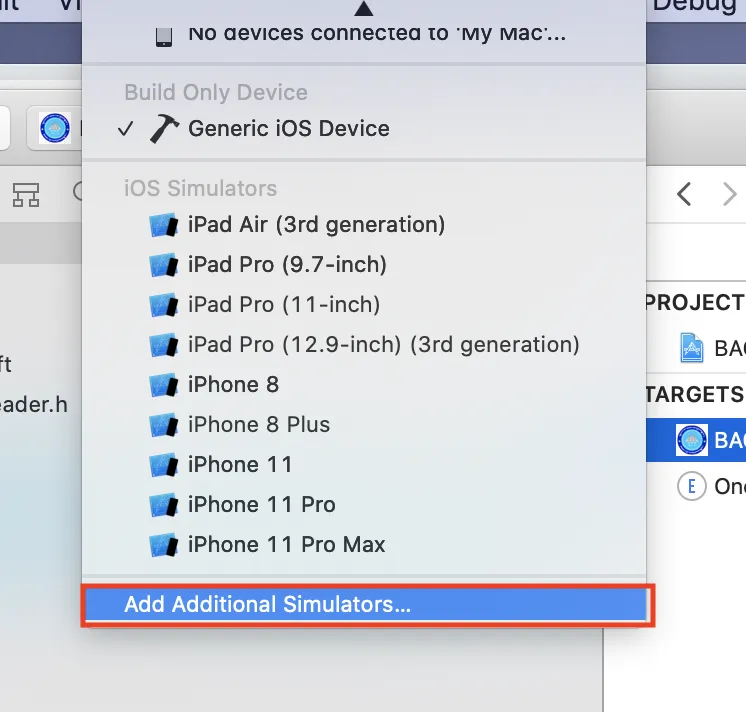
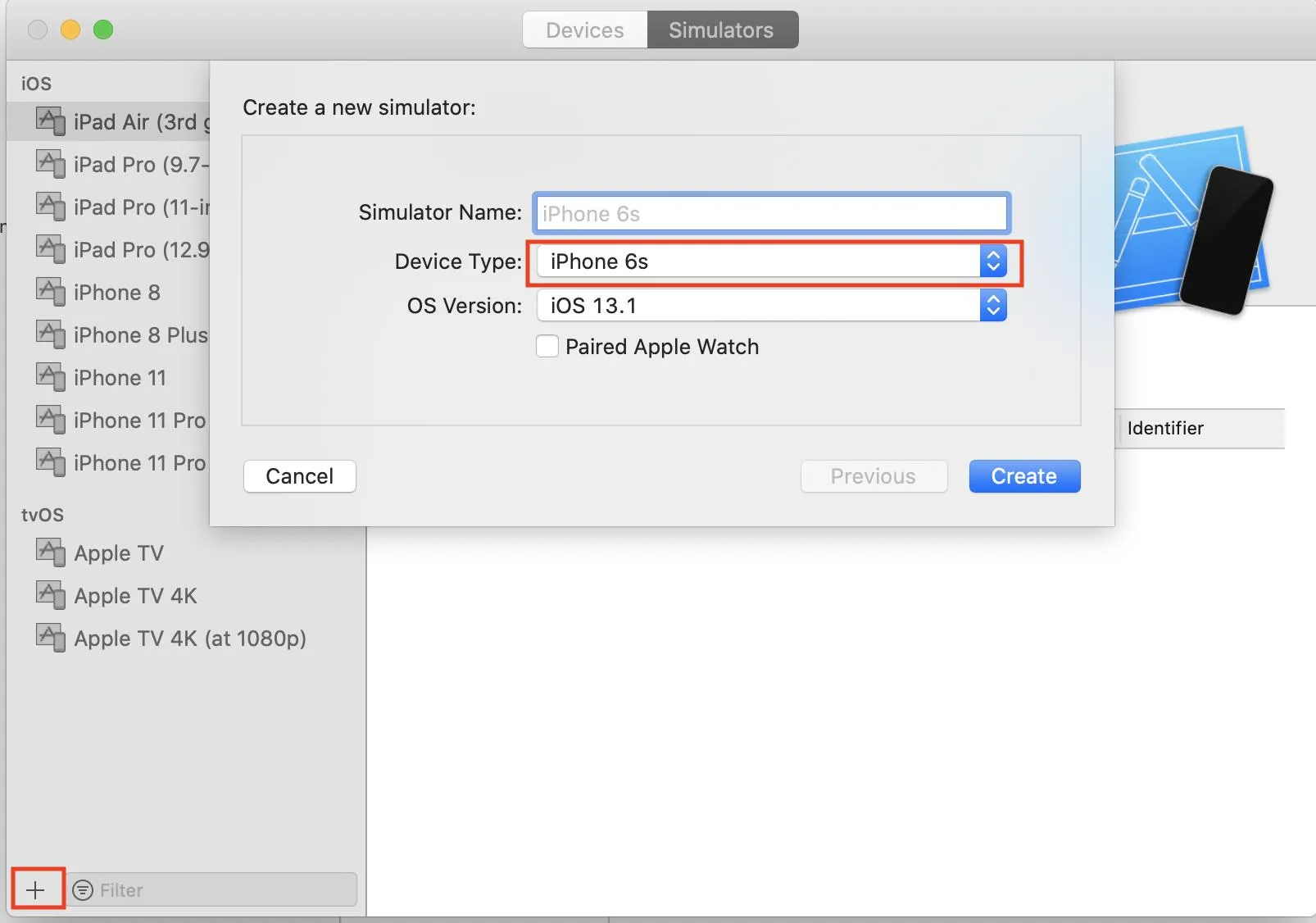
error Could not find iPhone X simulator


iPhone X设备时,以与react-native run-ios默认查找iPhone X相同的方式进行操作是有意义且可以预期的。因此,理论上临时解决方案应该可以解决问题。 - Leo