我来帮忙翻译:
我有一个小问题:
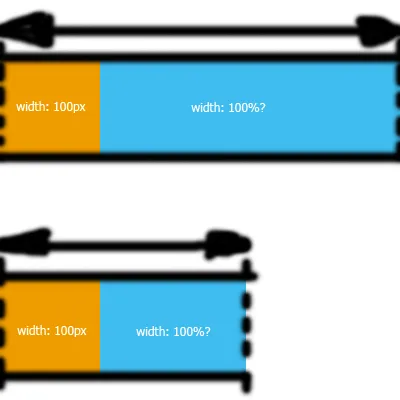
如何设置第二个盒子的宽度以填充所有空间,包括橙色盒子?
谢谢
HTML:
<div class="parent"><div class="orange"></div><div class="blue"></div></div>
CSS:
.parent{width:100%;} .orange{width:100px;}
即使橙色盒子和蓝色盒子在不同页面上大小不同,它们也必须相同,如果可能的话保持像素完美。