1个回答
5
你可以使用HTML的
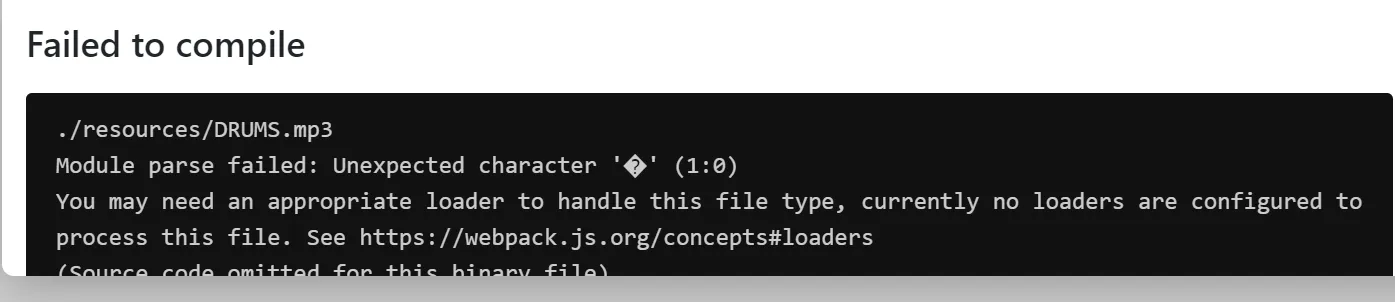
audio标签来播放它 - 将它放在public文件夹中,然后直接引用它们,例如: <audio
controls
src="/DRUMS.mp3">
Your browser does not support the
<code>audio</code> element.
</audio>
如果你想进一步与音频api进行交互,可以使用webaudioAPI - https://www.html5rocks.com/en/tutorials/webaudio/intro/
- Ramakay
4
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


public文件夹中,即public/resources,然后引用为/resources/DRUMS.mp3。 - Ramakay