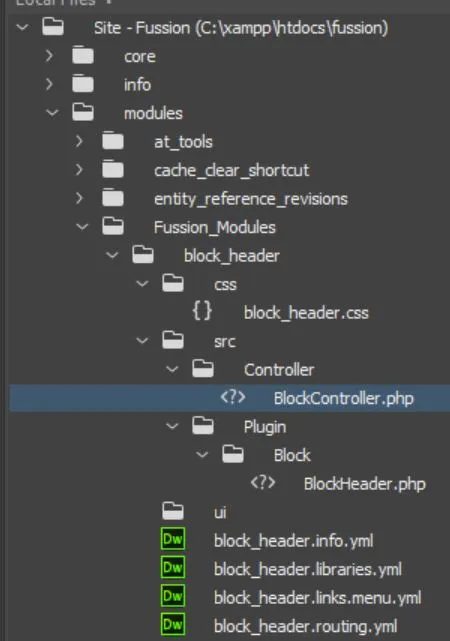
更新 我按照建议修复了preprocess_html钩子,并添加了一个模块结构的图片,也许有什么地方出了问题?
我刚刚为Drupal-8创建了一个自定义模块,用于添加可定制的块。非常简单,目前正在工作,但现在我想为块的内容添加一些外观。
因此,我最后尝试实现这个目标的方法是将libraries.yml添加到模块中,链接block_header.css文件,并在渲染数组中添加#prefix和#suffix与css标签(div class='foo')。
代码没有给我任何错误,但它没有应用css文件的font-weight。
你能指导我正确的方向吗?
这些是文件:
block_header.libraries.yml
block_header:
version: 1.x
css:
theme:
css/block_header.css: {}
BlockHeader.php
<?php
namespace Drupal\block_header\Plugin\Block;
use Drupal\Core\Block\BlockBase;
use Drupal\Core\Block\BlockPluginInterface;
use Drupal\Core\Form\FormStateInterface;
/**
* Provides a 'Header' Block.
*
* @Block(
* id = "block_header",
* admin_label = @Translation("Block Header"),
* category = @Translation("Block Header"),
* )
*/
class BlockHeader extends BlockBase implements BlockPluginInterface {
function block_header_preprocess_html(&$variables) {
$variables['page']['#attached']['library'][] = 'Fussion_Modules/block_header/block_header';
}
/**
* {@inheritdoc}
*/
public function build() {
$config = $this->getConfiguration();
if (!empty($config['block_header_title']) && ($config['block_header_text'])) {
$title = $config['block_header_title'];
$descp = $config['block_header_text'];
}
else {
$title = $this->t('<div>Atención! Titulo no configurado!</div> </p>');
$descp = $this->t('<div>Atención! Descripción no configurada!</div>');
}
$block = array
(
'title' => array
(
'#prefix' => '<div class="title"><p>',
'#suffix' => '</p></div>',
'#markup' => t('@title', array('@title' => $title,)),
),
'description' => array
(
'#prefix' => '<div class="descp"><p>',
'#suffix' => '</p></div>',
'#markup' => t('@descp', array('@descp' => $descp,))
),
);
return $block;
}
/**
* {@inheritdoc}
*/
public function blockForm($form, FormStateInterface $form_state) {
$form = parent::blockForm($form, $form_state);
$config = $this->getConfiguration();
$form['block_header_title'] = array(
'#type' => 'textfield',
'#title' => $this->t('Titulo del Bloque'),
'#description' => $this->t('Titulo del Bloque'),
'#default_value' => isset($config['block_header_title']) ? $config['block_header_title'] : '',
);
$form['block_header_text'] = array(
'#type' => 'textarea',
'#title' => $this->t('Descripción'),
'#description' => $this->t('Descripción del bloque'),
'#default_value' => isset($config['block_header_text']) ? $config['block_header_text'] : '',
);
return $form;
}
/**
* {@inheritdoc}
*/
public function blockSubmit($form, FormStateInterface $form_state) {
parent::blockSubmit($form, $form_state);
$values = $form_state->getValues();
$this->configuration['block_header_title'] = $values['block_header_title'];
$this->configuration['block_header_text'] = $values['block_header_text'];
$this->configuration['block_header_title'] = $form_state->getValue('block_header_title');
$this->configuration['block_header_text'] = $form_state->getValue('block_header_text');
}
}
block_header.css
.title{
font-weight: 500;
color:darkblue;
}
有什么想法我做错了什么吗?

block_header.css添加到了 css 文件夹里吗? - Chandraveer$build['#attached']['library'][] = 'block_header/block_header';。 - Chandraveerpublic function build() { $config = $this->getConfiguration(); $build['#attached']['library'][] = 'block_header/block_header';- PhönixGeist