我正在尝试将font-awesome样式表添加到Codepen中,但似乎无法实现,请问有人可以帮忙吗?
Codepen (https://codepen.io/kellett/pen/YreKaW)
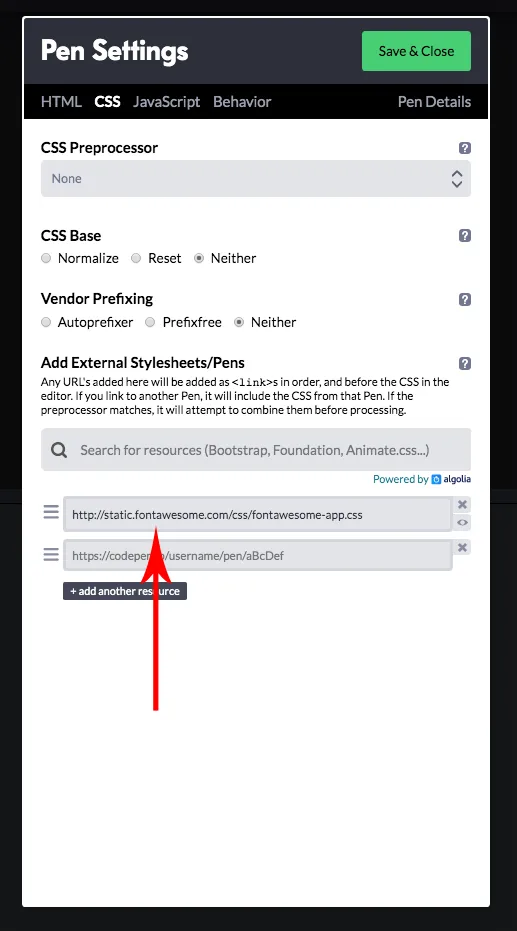
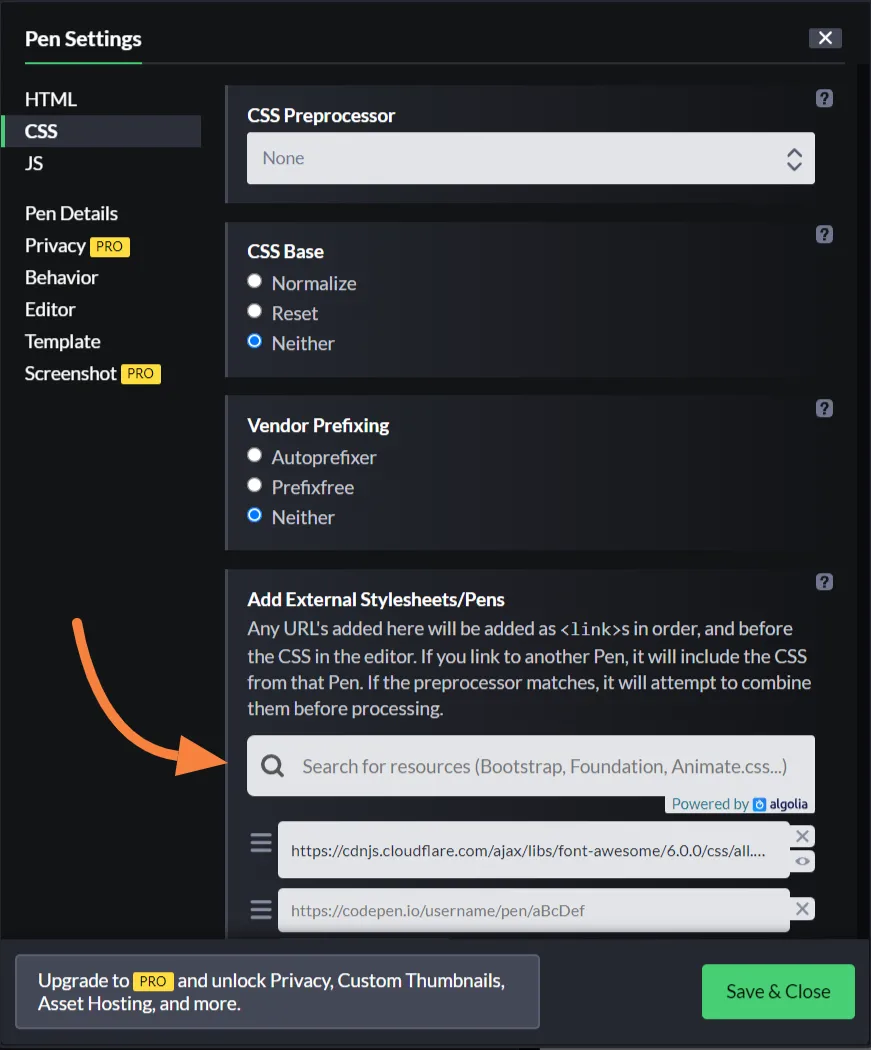
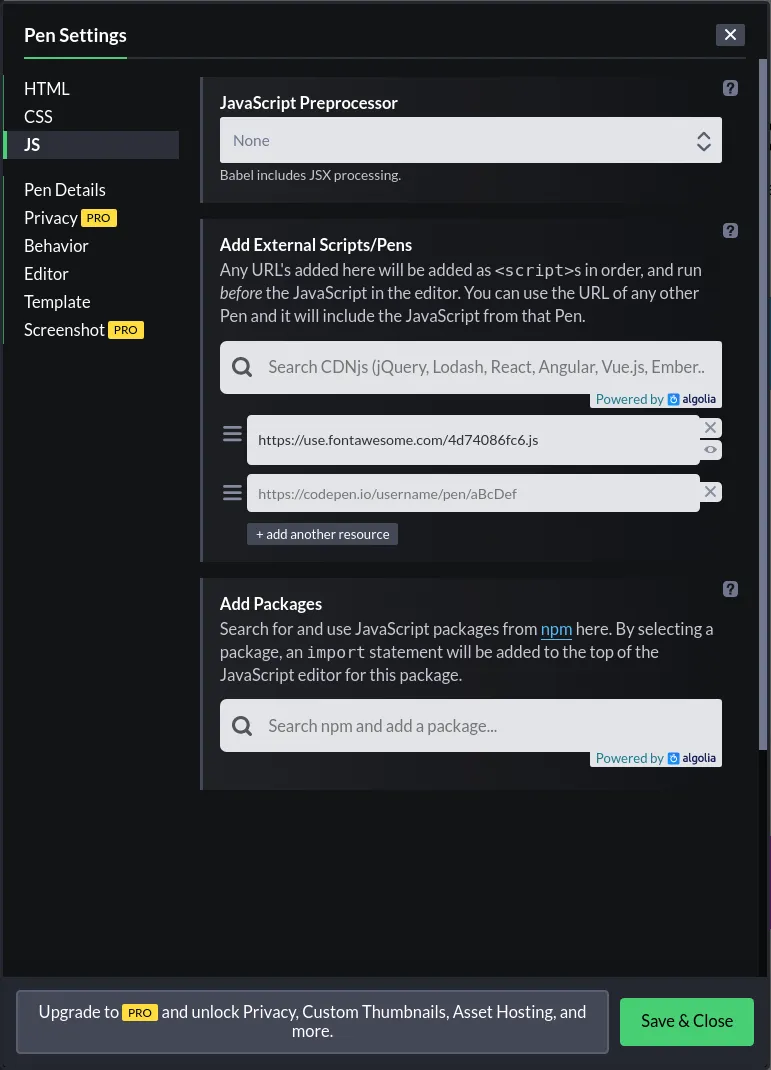
以下是我在HTML页面顶部插入的样式表。
Codepen (https://codepen.io/kellett/pen/YreKaW)
以下是我在HTML页面顶部插入的样式表。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">