我创建了三个宽度为33%的div,我想让它们倾斜几度。第一个和最后一个div不应该倾斜,因此只对内部内容起作用。这也是因为我将来想要添加4个宽度为25%的div。
我还希望在鼠标悬停时扩大具有背景的div的宽度。这样其他div将变为30%,悬停时的那个div将变为40%。
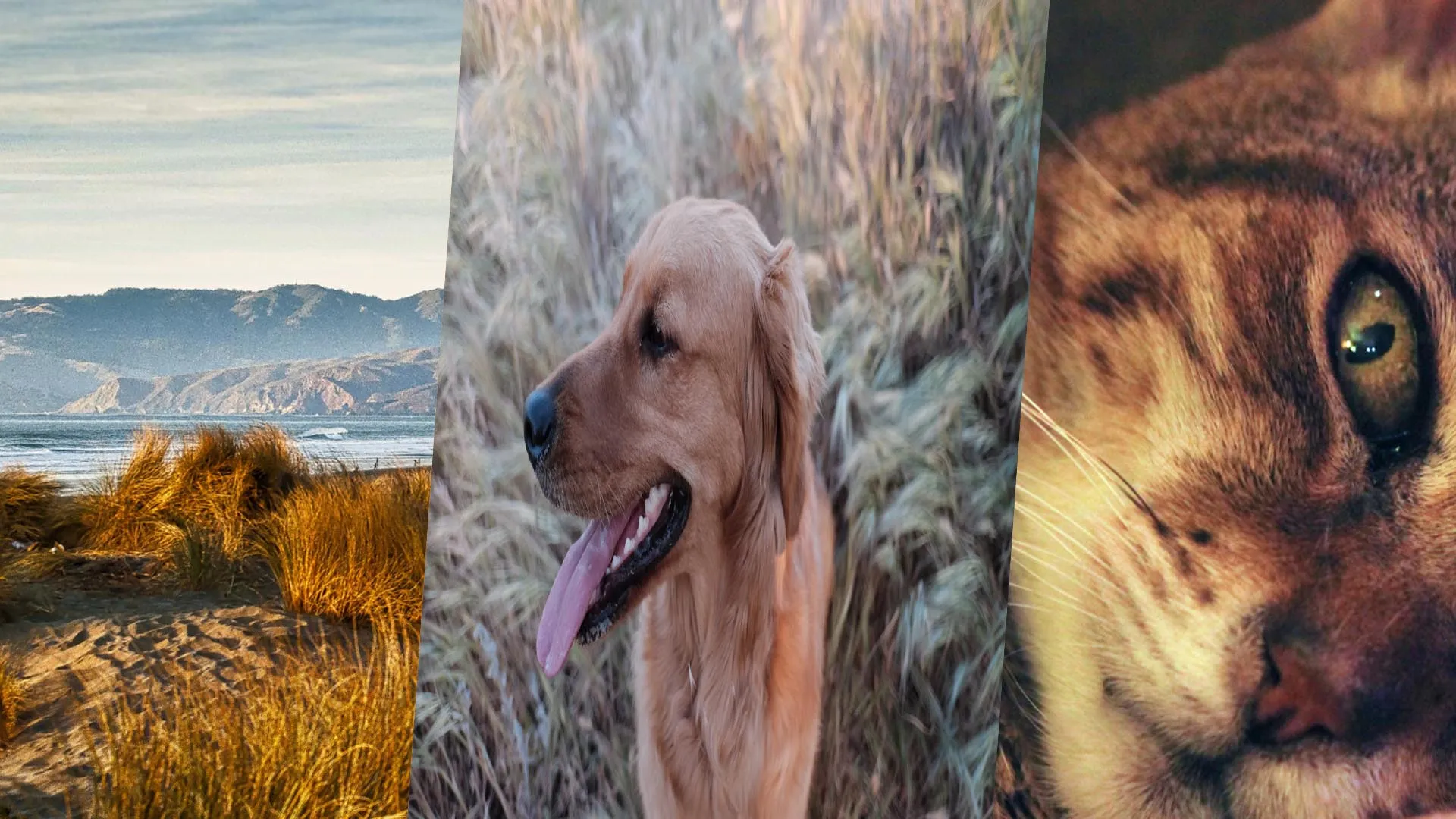
注意:我不想旋转图像本身,只想旋转div。图像应以无旋转方式放置。
我无法用CSS解决这个问题。
我的当前代码:
我还希望在鼠标悬停时扩大具有背景的div的宽度。这样其他div将变为30%,悬停时的那个div将变为40%。
注意:我不想旋转图像本身,只想旋转div。图像应以无旋转方式放置。
我无法用CSS解决这个问题。
我的当前代码:
<div class="divisions">
<div class="col-sm-4 division hosting">
<div class="inner">
</div>
</div>
<div class="col-sm-4 division shop">
<div class="inner">
</div>
</div>
<div class="col-sm-4 division solutions">
<div class="inner">
</div>
</div>
</div>
JSFiddle: https://jsfiddle.net/1cwxLw7h/2/
我想要的是: