我有一个网站描述
<div class="a_desc">
<div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque </div><div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque </div>
</div>
CSS:
.a_desc{
position: relative;
margin: 0.4em auto 0 auto;
background: rgba(27,27,25,0.7);
max-width: 500px;
padding:0.4em;
border-radius: 1em;
font-weight: 100;
max-height: 100%:
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust:100%;
-ms-text-size-adjust:100%;
text-size-adjust:100%;
}
.a_desc > div{
margin-bottom: 0.5em;
line-height: 17px;
display: table;
}
.a_desc > div:last-child:after{
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
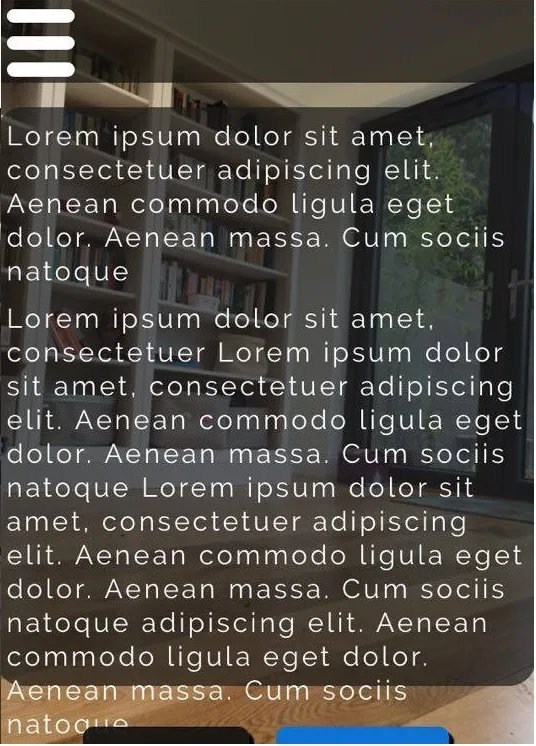
在安卓手机上它可以正常工作,但是当我在iPhone上测试时,文本会溢出父级div:

如何避免这种情况发生?怎样才能使父元素扩展以适应所有文本?