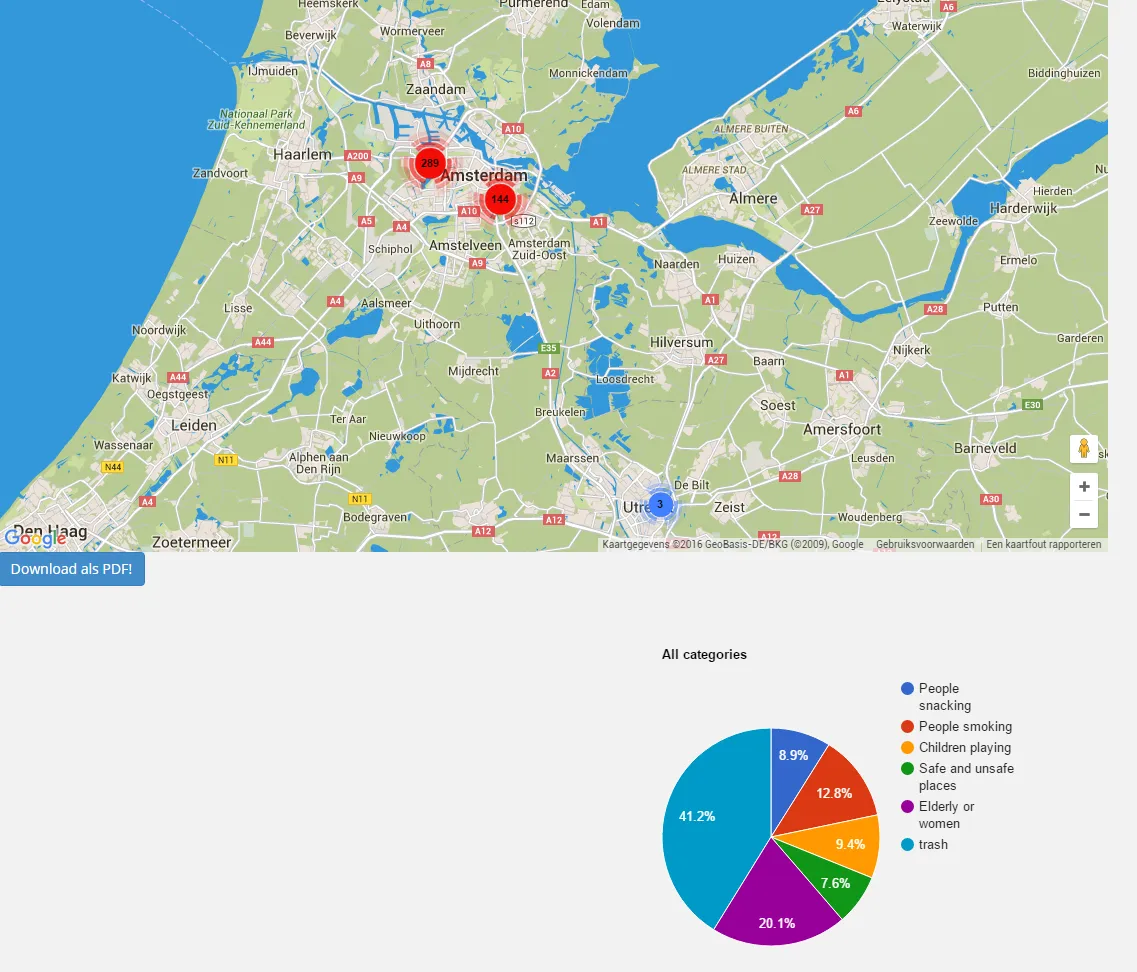
我尝试了html2canvas,但效果不如预期,因为我正在使用带有自定义标记的Google Maps,而它只会截取没有这些标记的地图截图。我想要制作一个屏幕截图,使其看起来像:
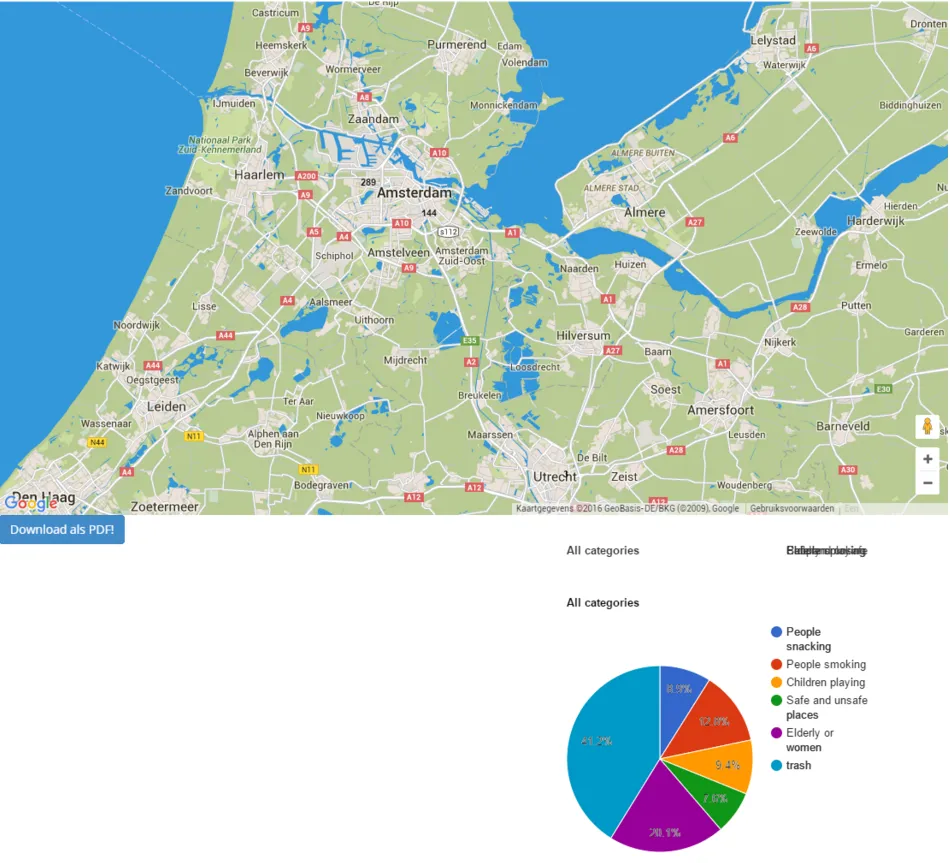
但结果是:
图表看起来也不是很好,有没有其他的替代方案可以使用?
这是我用html2canvas创建图像的代码(其中#downloadPDF是一个按钮):
这是我用html2canvas创建图像的代码(其中#downloadPDF是一个按钮):
<script type="text/javascript">
jQuery(document).ready(function ($) {
$('#downloadPDF').click(function () {
html2canvas($(".map"), {
logging: true,
useCORS: true,
onrendered: function (canvas) {
var imgData = canvas.toDataURL('image/png');
window.open(imgData);
}
});
});
});