我有一个父窗口小部件QFrame(在代码中由this表示)。在这个小部件中,我想将一个QWidget放置在距离顶部10px的位置(同时距离底部也是10px,因此它将具有高度为140px,而父窗口小部件的高度是160px)。这个QWidget将包含一些自定义按钮,在垂直布局的滚动区域内,所以当按钮的高度合计超过QWidget的高度(140px)时,滚动条会自动出现。因为滚动条不是针对整个父窗口小部件,而只是针对子小部件,所以这里的滚动条应该仅适用于子小部件。以下是我的代码:
//this is a custom button class with predefined height and some formatting styles
class MyButton: public QPushButton
{
public:
MyButton(std::string aText, QWidget *aParent);
};
MyButton::MyButton(std::string aText, QWidget *aParent): QPushButton(QString::fromStdString(aText), aParent)
{
this->setFixedHeight(30);
this->setCursor(Qt::PointingHandCursor);
this->setCheckable(false);
this->setStyleSheet("background: rgb(74,89,98); color: black; border-radius: 0px; text-align: left; padding-left: 5px; border-bottom: 1px solid black;");
}
//this is where I position the parent widget first, and then add sub widget
this->setGeometry(x,y,width,160);
this->setStyleSheet("border-radius: 5px; background:red;");
//this is the widget which is supposed to be scrollable
QWidget *dd = new QWidget(this);
dd->setGeometry(0,10,width,140);
dd->setStyleSheet("background: blue;");
QVBoxLayout *layout = new QVBoxLayout();
dd->setLayout(layout);
for (int i = 0; i < fValues.size(); i++)
{
MyButton *button = new MyButton(fValues[i],dd);
layout->addWidget(button);
}
QScrollArea *scroll = new QScrollArea(this);
scroll->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
scroll->setWidget(dd);
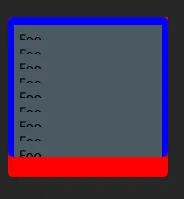
与我的期望相反,我得到了以下结果(附图)。我做错了什么,如何解决?