我正在尝试适配我的应用程序到iOS 7。我遇到的问题是我无法更改某些控件的色调颜色。
我确实添加了
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
if (IOS7_OR_LATER)
self.window.tintColor = [self greenTintColor];
到我的应用程序委托
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
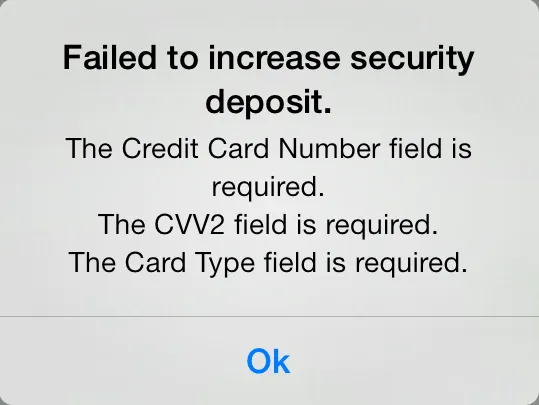
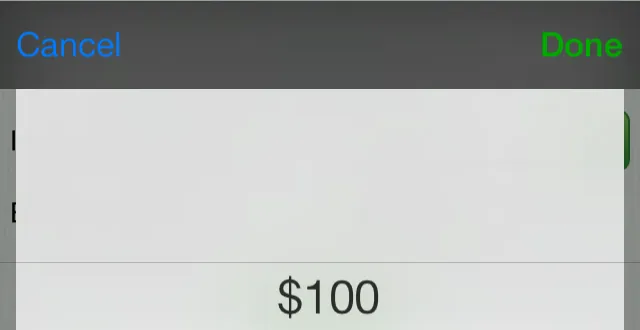
它大多数时候是有帮助的,但是消息框和操作表按钮的颜色仍然是默认的蓝色。
我该如何重新着色所有这样的按钮呢?
一些截图:


[[UIView appearanceWhenContainedIn:[UIAlertView class], nil] setTintColor:[UIColor whiteColor]];和[[UIView appearanceWhenContainedIn:[UIAlertController class], nil] setTintColor:[UIColor whiteColor]];。 - Kévin Renella