我使用 Google 扩展程序创建了一个桌面通知,它非常好用:
icon = '';
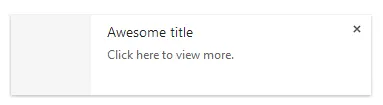
var popup = window.webkitNotifications.createNotification(my notification');
icon, 'Awesome title', 'Click here to view more. ');
popup.show();
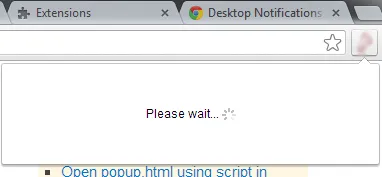
当用户点击桌面通知时,是否有一种方式可以启动实际的 Google 扩展程序弹出窗口(如下图所示)?


谢谢。