6个回答
8
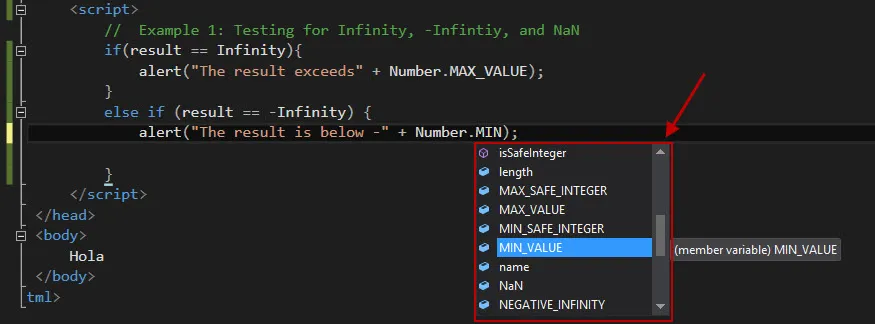
自2016年11月(版本1.8)起,Visual Studio Code现在完全支持HTML中的JavaScript的 IntelliSense。
请注意,语言支持不会跟随脚本引入,它只知道在同一文件中定义的内容。
请注意,语言支持不会跟随脚本引入,它只知道在同一文件中定义的内容。
- Jakub Synowiec
8
- GJSmith3rd
3
2很遗憾,但这是事实 :( - Axel
它从1.8版本开始支持,请查看下面的答案。 - Jakub Synowiec
@Axel:不要难过,也不是真的——请看下面的答案 https://dev59.com/gloU5IYBdhLWcg3w1pX2#69037585 - ccpizza
2
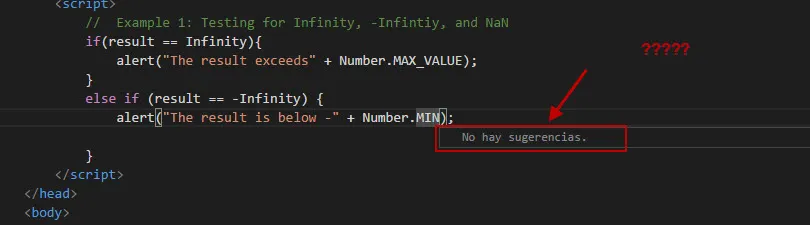
当文件扩展名为.js时,它对我有效。当我将其粘贴到script标签之间的.html文件中时,我没有得到任何智能提示。
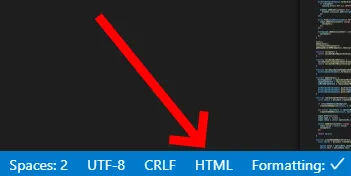
编辑后添加:您还可以通过在VS Code窗口底部单击“HTML”并将其更改为“JavaScript”来更改语言模式。
- Elle
2
这对我来说不是一个可行的解决方案。应该能够在一个文件中同时拥有HTML和JavaScript智能感知,因为对于HTML文件来说,这是相当常见的。 - Peter Bons
看起来自从采用Salsa以来,当前不再支持此功能。 - GJSmith3rd
2
它被支持了!
在替换后,智能感知和语法高亮开始工作。
<script>something()</script>
使用
<script type="text/javascript">something()</script>
- ccpizza
1
简单易懂。目前为止最佳解决方案。 - niktor
-5
Visual Studio Code版本1.4.0不支持CSS智能感知。
我有一个为HTML文档提供CSS样式、ID和Class智能感知的扩展:
功能:
- Style标签完成和悬停。
- Style属性完成和悬停。
- ID属性完成。
- Class属性完成。
- 扫描工作区文件夹中的CSS文件。
- 支持可选的resource.json文件,用于精确定位资源。
链接:
https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css
- Ecmel Ercan
1
2在自我推销之前,至少要理解问题。 - Sat Thiru
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接