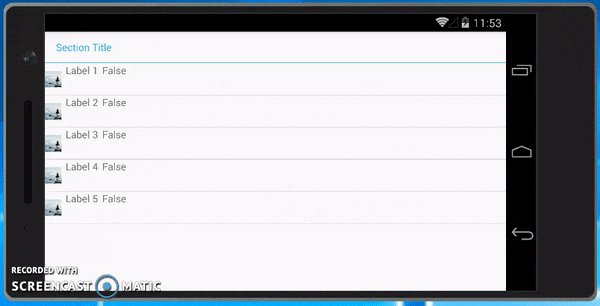
我有以下代码,可以动态地为我的TableView创建ViewCells:
XAML:
<StackLayout>
<TableView Intent="Settings">
<TableView.Root>
<TableSection x:Name="tableSection"></TableSection>
</TableView.Root>
</TableView>
</StackLayout>
C#:
categories = getCategories();
foreach (var category in categories)
{
var viewCell = new ViewCell
{
View = new StackLayout()
{
Padding = new Thickness(20, 0, 20, 0),
HorizontalOptions = LayoutOptions.FillAndExpand,
Children = {
new StackLayout() {
Orientation = StackOrientation.Horizontal,
VerticalOptions = LayoutOptions.CenterAndExpand,
Children = {
new StackLayout() {
HorizontalOptions = LayoutOptions.StartAndExpand,
Children = {
new Label { Text = category.Name}
},
new StackLayout() {
HorizontalOptions = LayoutOptions.EndAndExpand,
Orientation = StackOrientation.Horizontal,
Children = {
new Label { Text = category.Count},
new Image { Source = "right1.png",
IsVisible = category.Selected }
}
}
}
}
}
}
};
viewCell.Tapped += (sender, e) =>
{
if (category.Selected == false)
{
App.DB.UpdateSelected(true);
}
else
{
App.DB.UpdateSelected(false);
}
categories = getCategories();
totalPhraseCount = getTotalPhraseCount();
Title = totalPhraseCount.ToString() + " phrases";
};
tableSection.Add(viewCell);
}
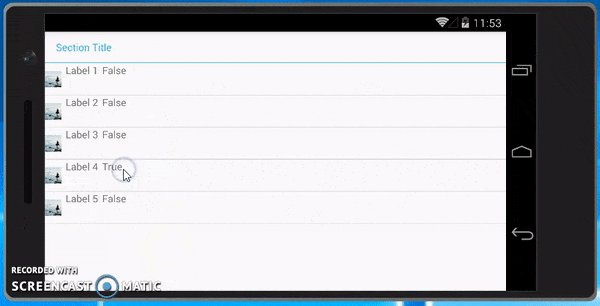
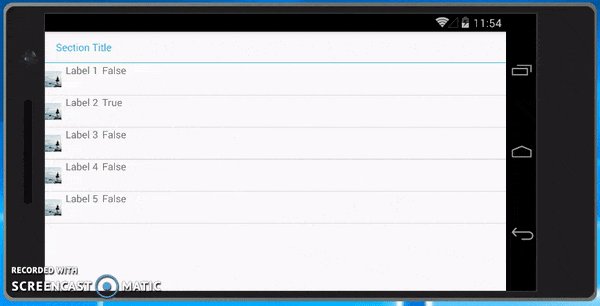
我想做的是,每当我点击一个视图单元格来更新选定属性时,表格视图中的数据也会被更新。在ListView中,我可以调用ItemSelected事件,并使用更新后的类别再次调用ItemSource。这在TableView中是否可行?