我希望使用jQuery重新创建这个效果,因为我认为它是最酷的东西。http://m.madebycanvas.com/things/backflip.html(由Matthew Farag制作)

理想情况下,我还可以使用一个插件,它使用硬件加速的css变换,并在不支持的浏览器中回退到jquery自己的变换。如果可以的话,请解释一下你会如何概念化地做到这一点。
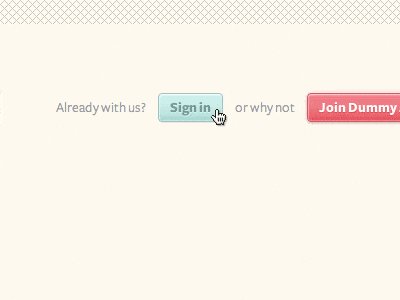
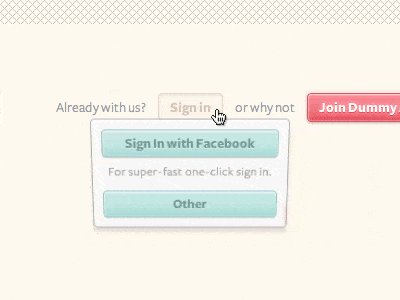
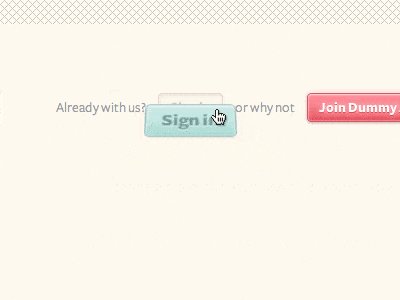
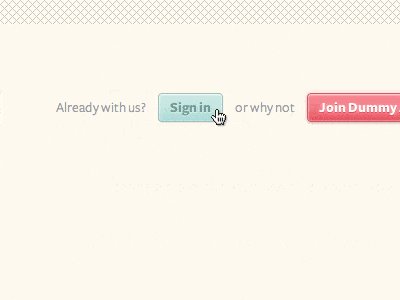
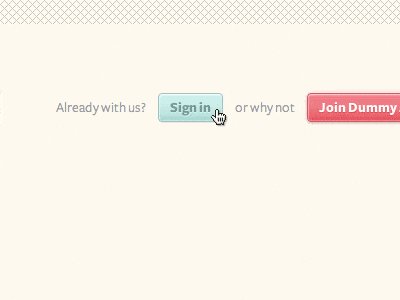
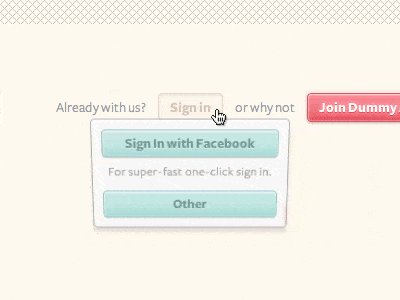
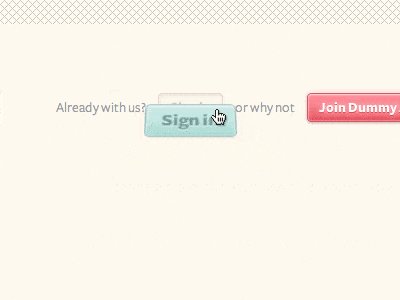
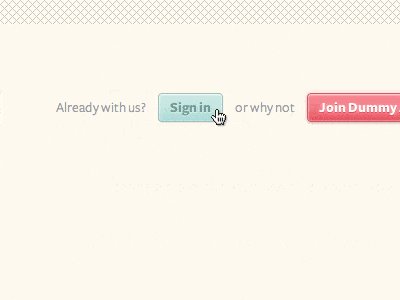
我想将按钮放大到容器的宽度,然后缩小高度固定在中心线上,然后对将出现的面板进行相反的操作。
我希望使用jQuery重新创建这个效果,因为我认为它是最酷的东西。http://m.madebycanvas.com/things/backflip.html(由Matthew Farag制作)

理想情况下,我还可以使用一个插件,它使用硬件加速的css变换,并在不支持的浏览器中回退到jquery自己的变换。如果可以的话,请解释一下你会如何概念化地做到这一点。
我想将按钮放大到容器的宽度,然后缩小高度固定在中心线上,然后对将出现的面板进行相反的操作。
我认为可能是使用CSS3动画,看看http://line25.com/wp-content/uploads/2010/webkit-flip/demo/index.html相关信息在http://line25.com/articles/super-cool-css-flip-effect-with-webkit-animation
(仅适用于Chrome和Webkit)