我想尝试three.js,并按照这个教程 https://www.youtube.com/watch?v=xy_tbV4pC54 进行操作,成功运行了它。
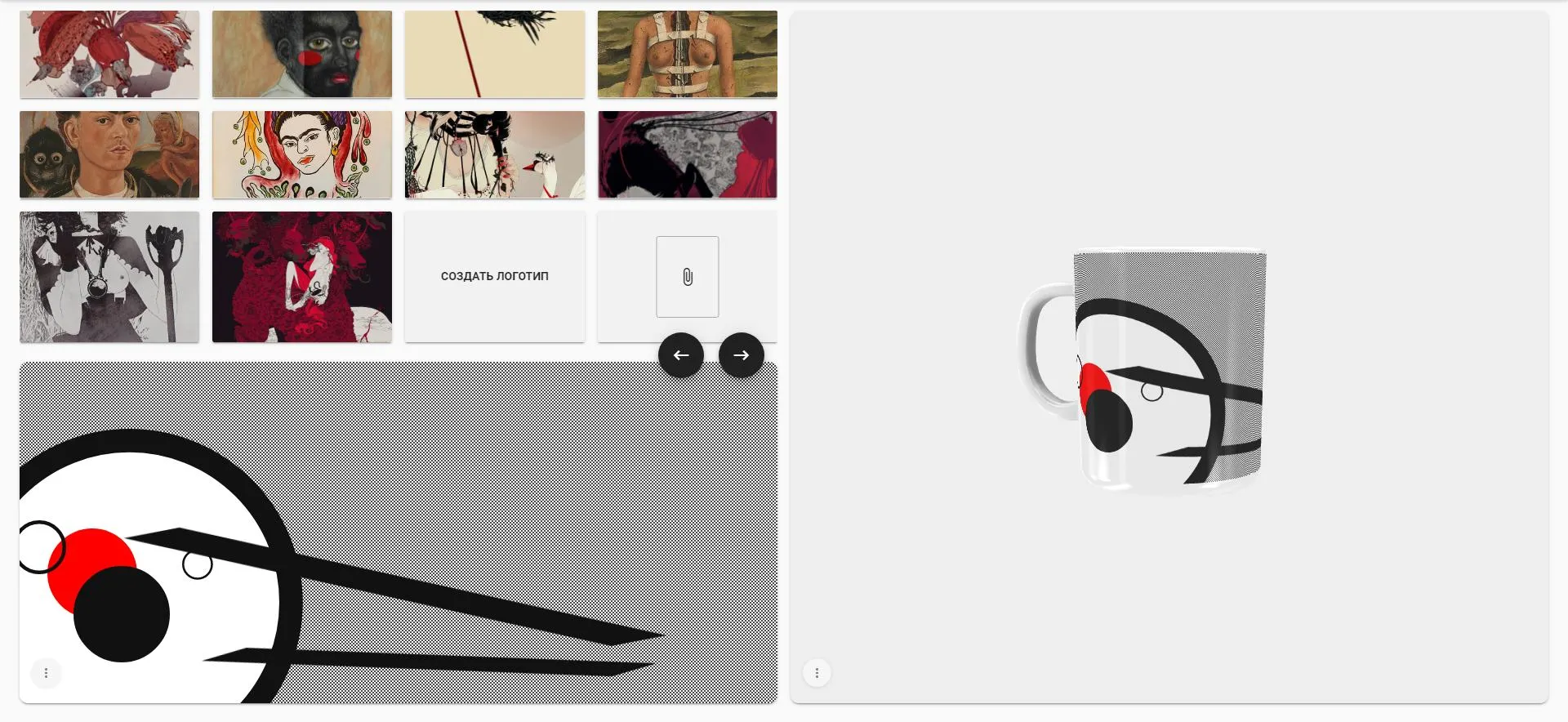
现在我想要做的是在模型的顶部添加图像纹理,类似于这样。https://osorina.github.io/cup-demo/image/
我还没有尝试任何代码,因为我仍在寻找一种方法来实现它,有些人说我需要使用fabricjs,但我找不到任何适合我需求的有用资源,希望这里有人知道如何做类似上面杯子演示的事情。这是沙盒 https://codesandbox.io/s/floating-shoe-forked-qxjoj,提前感谢。