我在我的应用中有一个设置视图,提供了使用以下代码从选择器中选择值的选项:
var body: some View {
NavigationView {
Form {
Section(header: Text("Widget Settings")) {
Picker(selection: $chosenMediumType, label: Text("Medium Widget"), content: {
VStack {
Image(uiImage: UIImage(systemName: "sun.min")!).resizable().frame(width: 20, height: 20, alignment: .center)
Text("Sun")
}.tag(0)
VStack {
Image(uiImage: UIImage(systemName: "sunset")!).resizable().frame(width: 20, height: 20, alignment: .center)
Text("Sunset")
}.tag(1)
VStack {
Image(uiImage: UIImage(systemName: "moon")!).resizable().frame(width: 20, height: 20, alignment: .center)
Text("Moon")
}.tag(2)
})
.onChange(of: chosenMediumType) { print("Selected tag: \($0)") }
}
}
.navigationBarTitle("Settings")
}
}
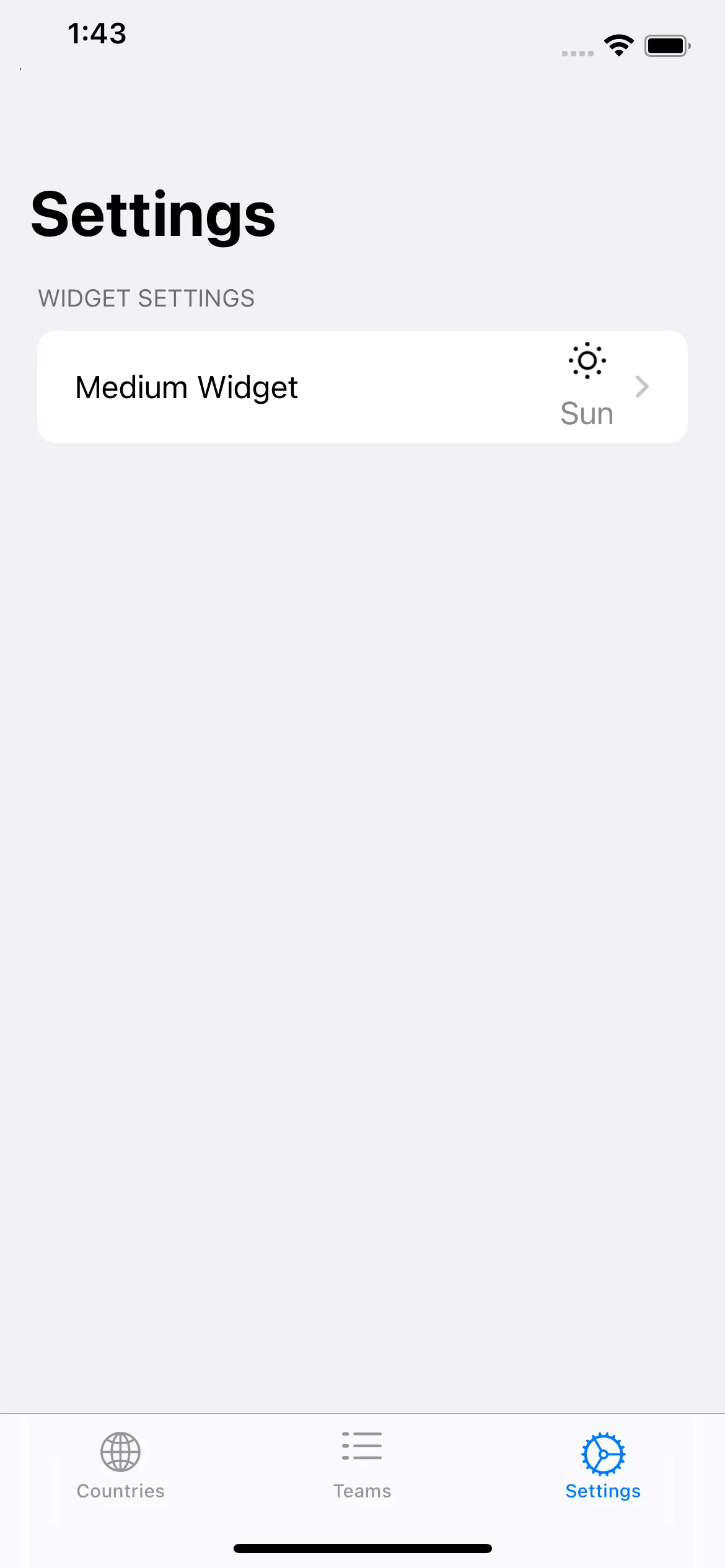
当我点击选择器行时,它会打开选择器页面,我可以看到每一行都有图片和文本,但在设置中,它会使行变大,因为显示了图片:
 是否可以在设置页面中仅使用文本,在选择器视图中使用图片+文本?
是否可以在设置页面中仅使用文本,在选择器视图中使用图片+文本?