我正在使用jQuery Ajax的POST请求,在WordPress中检查最终订单。
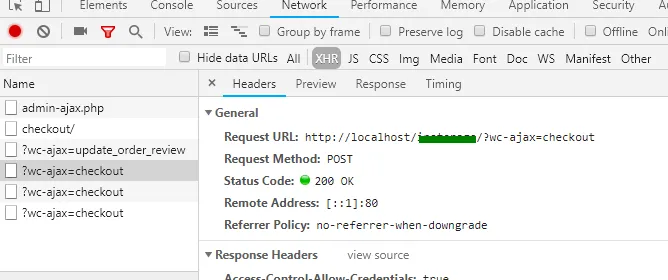
我的“添加到购物车”和“结账”订单具有相同的代码,但结账订单代码会提交3次请求。
var j = jQuery.noConflict();
j('.wc-checkout').on('submit', function(e) {
e.preventDefault();
var billing_customer_type = j("#billing_customer_type").val();
// .. and so on...
j.ajax({
type: 'POST',
url: 'http://localhost/mywebsite/?wc-ajax=checkout',
cache: false,
data: {
'billing_customer_type': billing_customer_type,
// and so on..
},
success: function(result) {
console.log('Order Checked Out');
},
error: function(xhr, status, error) {
console.log(error);
},
complete: function() {}
});
});
<form class="wc-checkout" method="post" enctype="multipart/form-data"
novalidate="novalidate">
<div class="form-control">
<label>Lorem Ipsum: <abbr class="required" title="required">*</abbr></label>
<select name="billing_customer_type" id="billing_customer_type"
class="select thwcfd-enhanced-select select2-hidden-accessible enhanced"
data-placeholder="" tabindex="-1" aria-hidden="true">
<option value="A" selected="selected">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
</div>
<div class="form-control">
<!-- _wpnonce help protect URLs and forms from certain types of misuse -->
'.wp_nonce_field("ajax_checkout").'
<input type="submit" value="Order Now" class="epo-proceed-checkout-btn">
</div>
</form>
你知道如何让.on提交只执行一次吗?任何想法都很受欢迎。谢谢。