这是我的代码:
class TabTwo(wx.Panel):
def __init__(self, parent):
wx.Panel.__init__(self, parent)
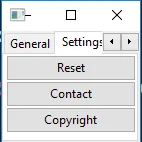
self.resetButton = wx.Button(self, label="Reset")
self.contactButton = wx.Button(self, label="Contact")
self.copyrightButton = wx.Button(self, label="Copyright")
v_sizer = wx.BoxSizer(wx.VERTICAL)
h_sizer = wx.BoxSizer(wx.HORIZONTAL)
v_sizer.Add(self.resetButton, 0, wx.EXPAND, 30)
v_sizer.Add(self.contactButton, 0, wx.EXPAND, 30)
v_sizer.Add(self.copyrightButton, 0, wx.EXPAND, 30)
self.SetSizer(v_sizer)