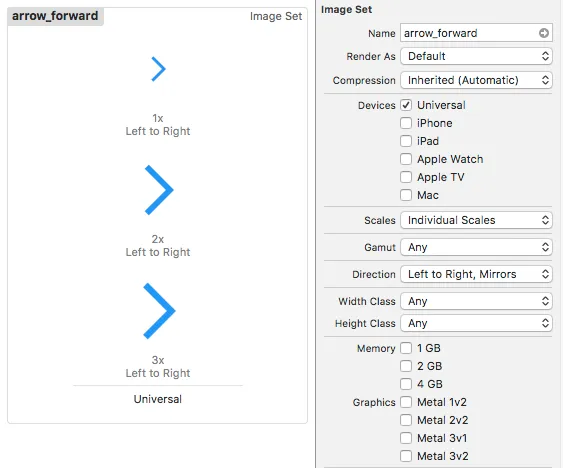
我有一个图像集,其方向(语言方向)属性设置为从左到右。这意味着对于从右到左的语言(即:阿拉伯语,希伯来语),图像应该水平镜像。
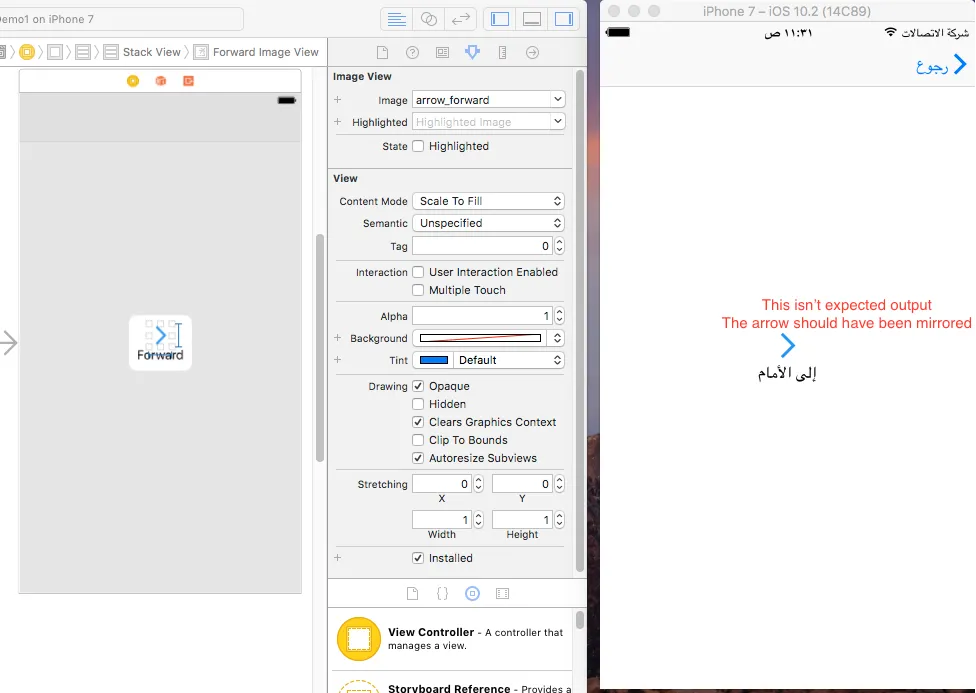
UIImageView上,对于RTL语言,图片不会镜像。请见下图:
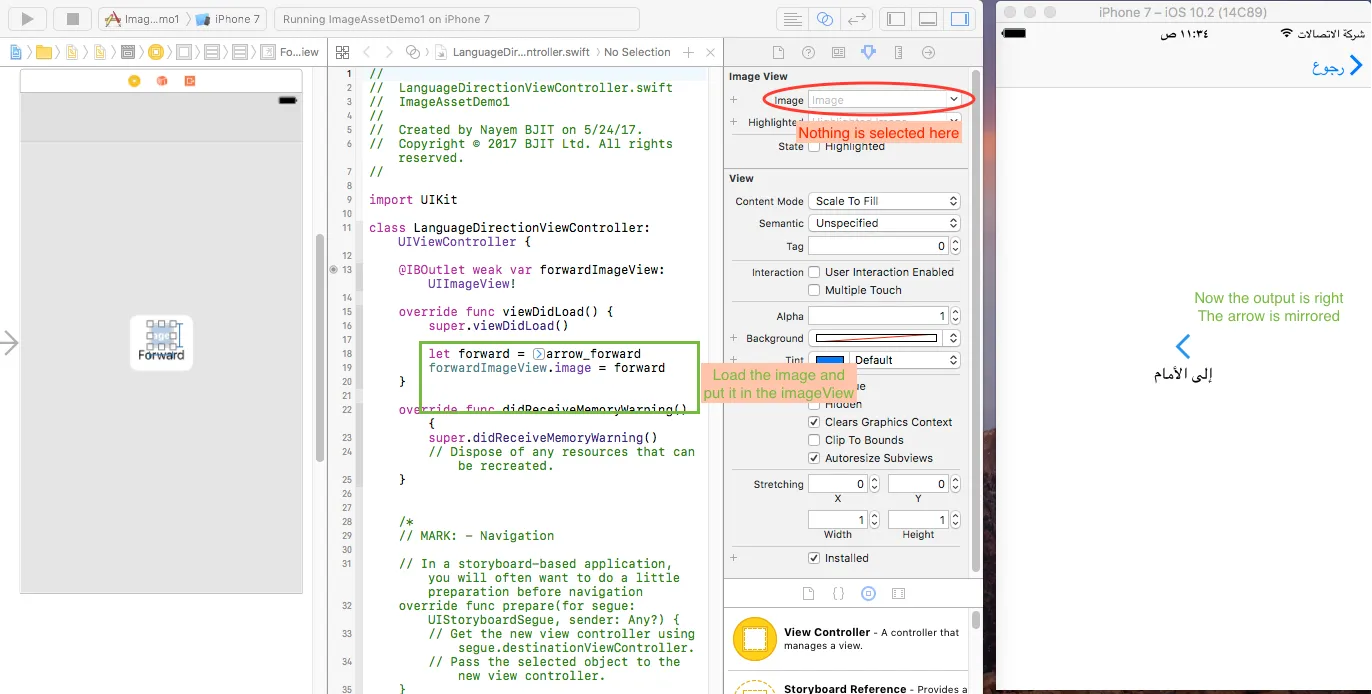
当我没有在Storyboard中设置imageView的图像,而是在代码中加载图像并将其设置为imageView的图像属性时,对于RTL语言,图像会被镜像。见下图:
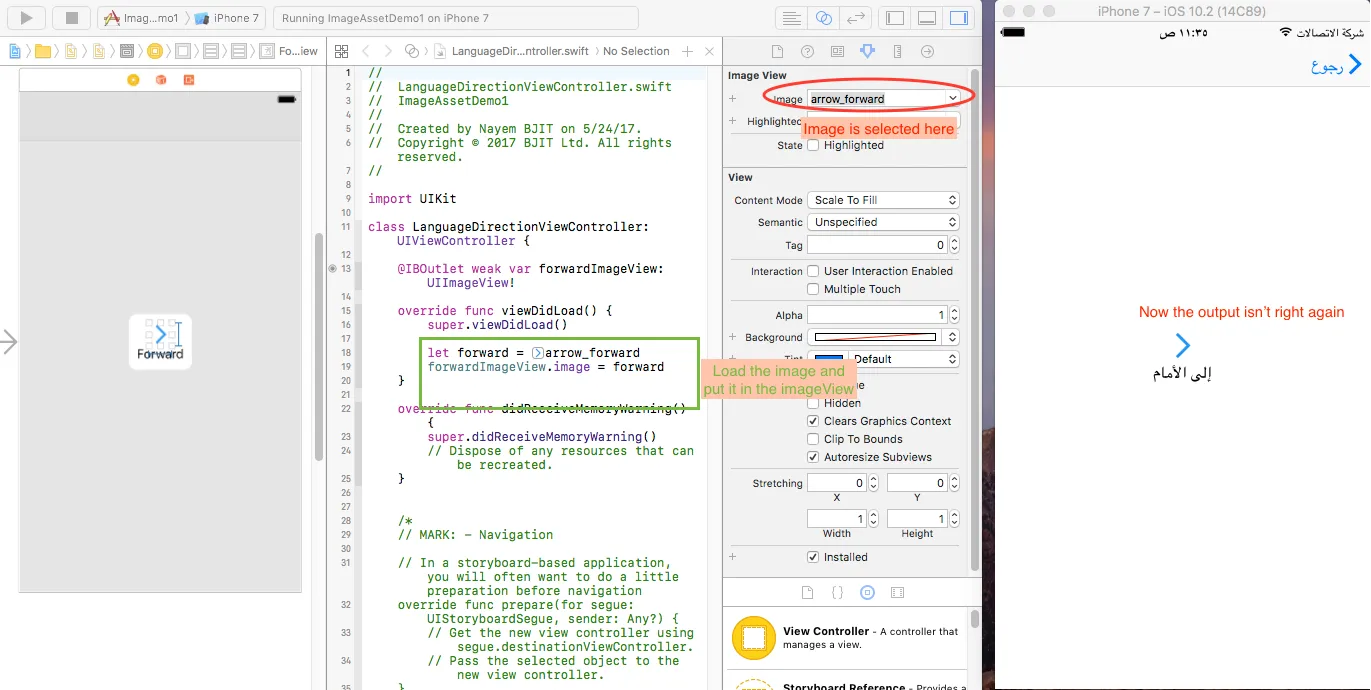
但是,如果我从故事板中设置了
imageView中的图像,并在代码中加载图像并将其设置为imageView的图像属性,则对于RTL语言图像不会被镜像。请参见下面的图像:
问题:
仅使用Storyboard有什么问题?为什么当图像同时在Storyboard和代码中设置时,代码无法覆盖其行为?