我正在使用Datatables来表示JSON数据。这是我的JSON:
[{"postIMAGE": "/images/abc.jpg", "postTITLE": "Some Text", "postURL" : "blah", "postSection" : "blah"}]
这是我的代码:
var table = $('#tableId').DataTable({
"ajax": {
"url": "loadSiteContent",
"dataSrc": "",
data: {sectionUrl: "", siteUrl: siteurl}
},
"columns": [
{"data": "postIMAGE", "render": function (data) {
alert(data);
return '<img src=' + data + ' width="154" height="115"/>';
}},
{"data": "postTITLE"},
{"data": "postURL", "render": function (data) {
return '<a href=' + data + ' target="_blank" rel="nofollow"/>' + data + '</a>';
}}
]
});
因此,视图将如下所示:
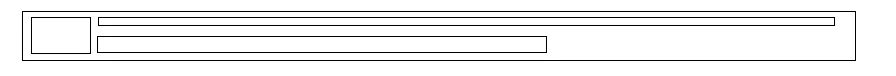
但我想创建下面这样的表格。该如何做?只有一列,并且所有细节都在该单元格中。