所以,我有一个下拉列表,我正在尝试动态选择项目。问题是,即使表达式评估为“true”,选项仍然没有被选择。
<label for="articlePage">Page:</label>
<select class="form-control pageList" name="articlePage" required="" ng-model="article.page_ID">
<option ng-repeat="page in pages" ng-selected ="{{page.id == article.page_ID}}" value={{page.id}}>{{page.name}}</option>
</select><br>
范围(页面):
$scope.pages = [
{ name: "Home", id: "1" },
{ name: "Plugs", id: "2" },
{ name: "Pack Bedding", id: "3" },
{ name: "Pot Bedding", id: "4" },
{ name: "Poinsettias", id: "5" },
{ name: "Sales", id: "6" },
{ name: "Process Quality", id: "7" },
{ name: "Environment", id: "8" },
{ name: "Process Technology", id: "9" },
{ name: "Process Control", id: "10" },
{ name: "Infrastructure", id: "11" },
{ name: "News", id: "12" },
{ name: "About", id: "13" },
{ name: "Contact", id: "14" },
{ name: "Find Us", id: "15" },
{ name: "Key Personnel", id: "16" },
{ name: "Recruitment", id: "17" },
{ name: "Legal Information", id: "18" },
{ name: "Hidden", id: "19" }
];
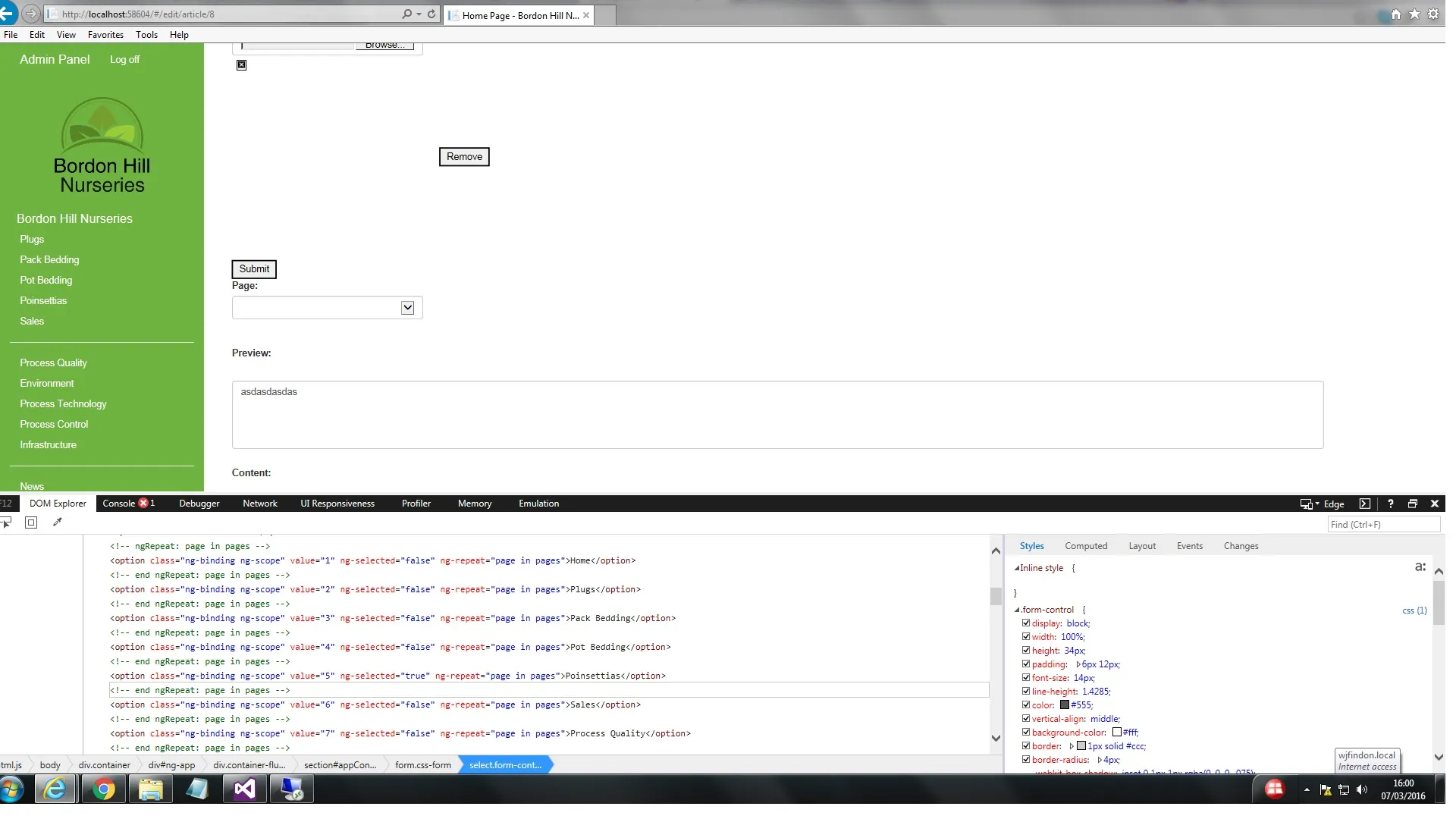
还有一个服务正在检索我的文章,我知道我做对了,就像我说的,表达式正在评估。这里是一张截图来证明:
有人知道为什么选项没有被选择吗?
谢谢!:)