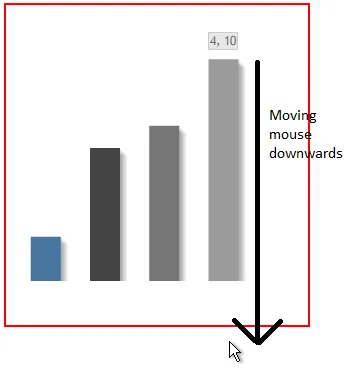
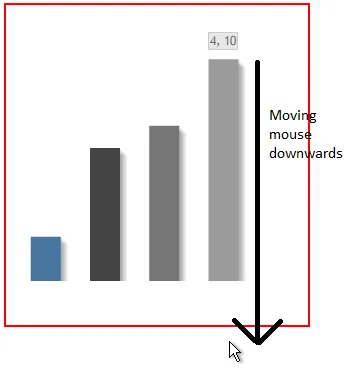
我已经实现了一个简单的柱状图,使用高亮器添加了工具提示功能,但我遇到了一个问题。当我将鼠标向下移动并退出图表画布时,工具提示框不会消失。
 我尝试添加了,但没有解决问题。
我尝试添加了,但没有解决问题。
但是它不起作用,我得到了错误提示:handleMove未定义 这里是相同代码的fiddle链接:https://jsfiddle.net/9j2na3L7/
 我尝试添加了,但没有解决问题。
我尝试添加了,但没有解决问题。 $.jqplot.eventListenerHooks.push(['jqplotMouseMove', handleMove]);
$.jqplot.eventListenerHooks.push(['jqplotMouseLeave', handleMove]);
但是它不起作用,我得到了错误提示:handleMove未定义 这里是相同代码的fiddle链接:https://jsfiddle.net/9j2na3L7/