我知道这看起来像是一个被问了很多次的问题,但我就是找不到解决那个非常特定情况的方法。
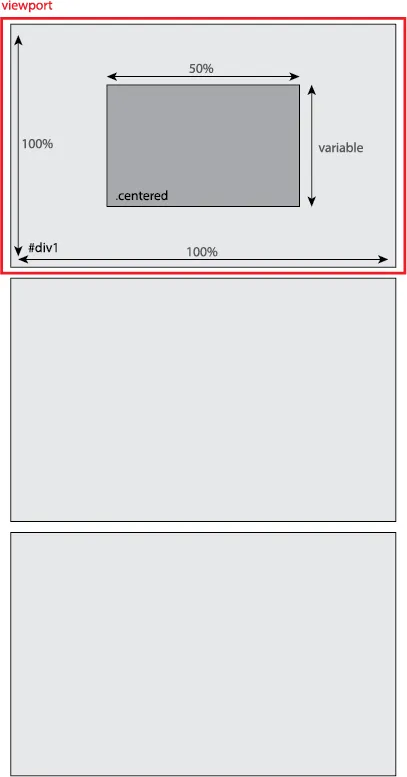
这是我的布局基本线框图:

基本上,我有几个带不同背景的div,它们占据浏览器窗口的100%宽度和100%高度。在每个div内部都有另一个div,它占其父元素50%的宽度,但高度可变,具体取决于其内容。
我希望所有这些div-within-a-div都能垂直对齐。 现在,我已经阅读过将display:table-cell和vertical-align:middle放置在父级上应该可以解决问题,但在这种情况下,它似乎只会把事情搞砸。 :-/
我的代码:
<head>
<style>
html, body {
height: 100%;
}
body > div {
width: 100%;
height: 100%;
background-size: cover;
}
.centered {
width: 50%;
margin: 0 auto;
background: rgba(0,0,0,0.4);
padding: 50px 0 30px 0;
}
</style>
</head>
<body>
<div id="pic_1">
<div class="centered">content</div>
</div>
<div id="pic_2">
<div class="centered">content</div>
</div>
<div id="pic_3">
<div class="centered">content</div>
</div>
</body>
感谢您的帮助!