我尝试使用canvas创建一个绘图区域。在绘制曲线时,我发现线条看起来不太平滑,并且我的算法中线条的粗细也会变化,这样看起来很糟糕,因为大小跳跃太大,还可以看到大小的变化。我在stackoverflow上找到了这个链接:https://dev59.com/g2445IYBdhLWcg3wBlyJ,但这是针对本地iPhone应用程序的,我无法理解。
这是我的当前JS代码。 这是它在jsFiddle上运行。
var xStart,
xEnd,
yStart,
yEnd,
paint,
ctx;
$(document).ready(function (){
ctx = $('canvas')[0].getContext("2d");
ctx.strokeStyle = '#000';
ctx.lineJoin="round";
ctx.lineCap="round";
ctx.lineWidth = 1;
$('canvas').bind('mousedown mousemove mouseup mouseleave touchstart touchmove touchend', function(e){
var orig = e.originalEvent;
if(e.type == 'mousedown'){
e.preventDefault(); e.stopPropagation();
xStart = e.clientX - $(this).offset().left;
yStart = e.clientY - $(this).offset().top;
xEnd = xStart;
yEnd = yStart;
paint = true;
draw(e.type);
}else if(e.type == 'mousemove'){
if(paint==true){
xEnd = e.clientX - $(this).offset().left;
yEnd = e.clientY - $(this).offset().top;
lineThickness = 1 + Math.sqrt((xStart - xEnd) *(xStart-xEnd) + (yStart - yEnd) * (yStart-yEnd))/5;
if(lineThickness > 10){
lineThickness = 10;
}
ctx.lineWidth = lineThickness;
draw(e.type);
}
}else if(e.type == 'mouseup'){
paint = false;
}else if(e.type == 'mouseleave'){
paint = false;
}else if(e.type == 'touchstart'){
if(orig.touches.length == 1){
e.preventDefault(); e.stopPropagation();
xStart = orig.changedTouches[0].pageX - $(this).offset().left;
yStart = orig.changedTouches[0].pageY - $(this).offset().top;
xEnd = xStart;
yEnd = yStart;
paint = true;
draw(e.type);
}
}else if(e.type == 'touchmove'){
if(orig.touches.length == 1){
if(paint==true){
xEnd = orig.changedTouches[0].pageX - $(this).offset().left;
yEnd = orig.changedTouches[0].pageY - $(this).offset().top;
lineThickness = 1 + Math.sqrt((xStart - xEnd) *(xStart-xEnd) + (yStart - yEnd) * (yStart-yEnd))/6;
if(lineThickness > 10){
lineThickness = 10;
}
ctx.lineWidth = lineThickness;
draw(e.type);
}
}
}else if(e.type == 'touchend'){
paint = false;
}
});
});
function draw(event){
if(event == 'mousedown'){
ctx.beginPath();
ctx.moveTo(xStart, yStart);
ctx.lineTo(xEnd, yEnd);
ctx.stroke();
}else if(event == 'mousemove'){
ctx.beginPath();
ctx.moveTo(xStart, yStart);
ctx.lineTo(xEnd, yEnd);
ctx.stroke();
}else if(event == 'touchstart'){
ctx.beginPath();
ctx.moveTo(xStart, yStart);
ctx.lineTo(xEnd, yEnd);
ctx.stroke();
}else if(event == 'touchmove'){
ctx.beginPath();
ctx.moveTo(xStart, yStart);
ctx.lineTo(xEnd, yEnd);
ctx.stroke();
}
xStart = xEnd;
yStart = yEnd;
}
先预先感谢大家。
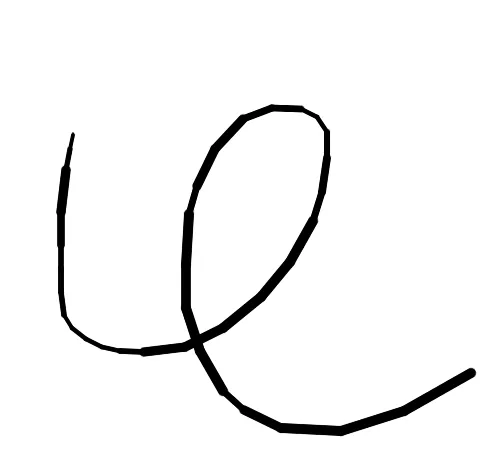
这是您绘制时当前状态的外观。 
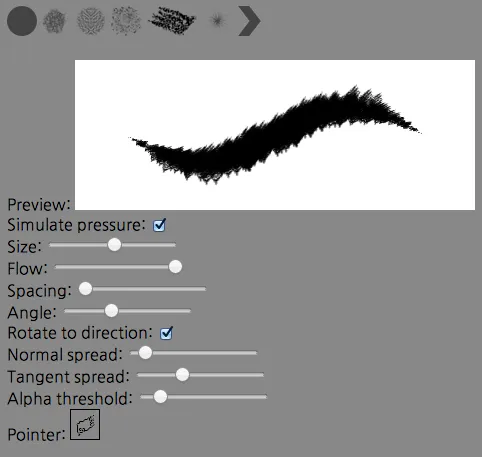
......而这就是我想要实现的效果: