我希望您能提供以下内容:
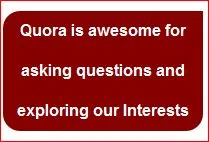
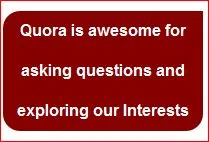
 第一个图片的行高为40px。
第一个图片的行高为40px。
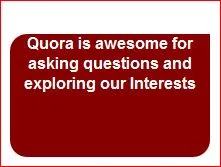
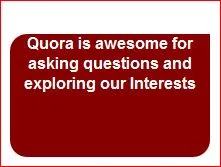
 第二个图片的行高为120px。
这意味着随着内容的变化,我必须更改行高。
有没有办法在固定尺寸的div中进行居中对齐而不更改类?
我可以不使用Javascript来实现吗?
如果我将高度设置为120px,我会得到这样的div(我不想要这个):
第二个图片的行高为120px。
这意味着随着内容的变化,我必须更改行高。
有没有办法在固定尺寸的div中进行居中对齐而不更改类?
我可以不使用Javascript来实现吗?
如果我将高度设置为120px,我会得到这样的div(我不想要这个):
 该div的样式为:
该div的样式为:
 第一个图片的行高为40px。
第一个图片的行高为40px。
 第二个图片的行高为120px。
这意味着随着内容的变化,我必须更改行高。
有没有办法在固定尺寸的div中进行居中对齐而不更改类?
我可以不使用Javascript来实现吗?
如果我将高度设置为120px,我会得到这样的div(我不想要这个):
第二个图片的行高为120px。
这意味着随着内容的变化,我必须更改行高。
有没有办法在固定尺寸的div中进行居中对齐而不更改类?
我可以不使用Javascript来实现吗?
如果我将高度设置为120px,我会得到这样的div(我不想要这个):
 该div的样式为:
该div的样式为:<style>
.rectangle {
postion:absolute;
box-shadow: 10px #333;
border-radius: 23px;
border-top-right-radius: 0;
border:6px solid;
block:inline;
line-height: 123.6px;
width:200px;
background-color: #444;
float: left;
margin: 5px;
text-align: center;
color:white;
font-weight:900;
text-decoration:none;
}
</style>