为什么CSS3伪元素
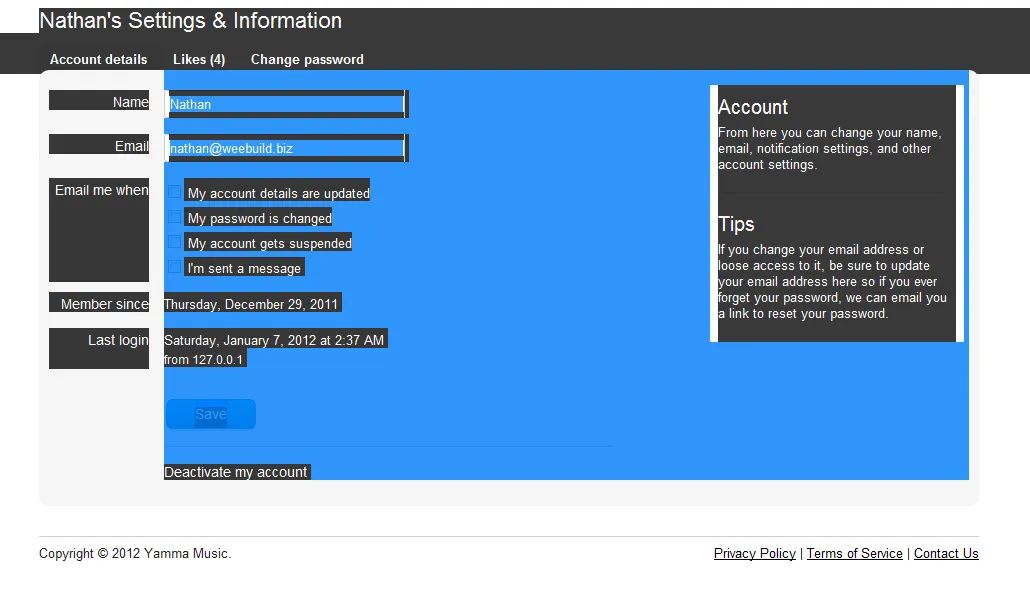
selection不会更改高亮的所有部分呢?如您在此截图中所见,我已选择页面的一部分,而选择的部分中有默认的明亮蓝色:

这是我正在使用的CSS,它位于我的CSS文件的顶部:
::selection { background: #3B3B3B; color: #fff; }
::-moz-selection { background: #3B3B3B; color: #fff; }
看起来输入框(文本、复选框等)和空白处的高亮颜色没有变化。有人知道这是为什么吗?是否有一种方法可以改变整个页面的高亮颜色,使其保持一致?我正在使用Chrome浏览器。