我想在LaTeX文档中包含一个svg文件。
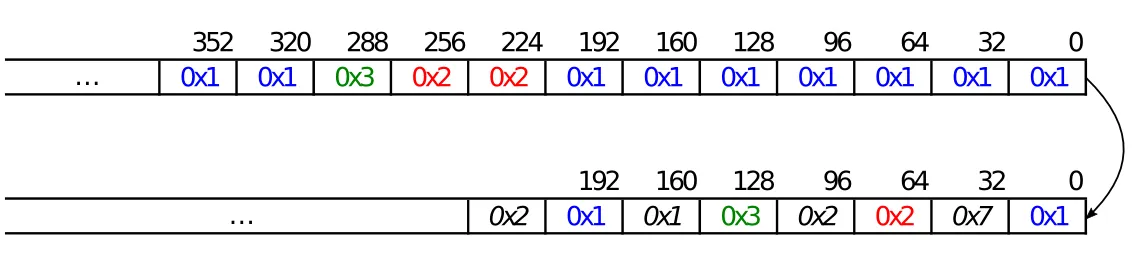
a.svg(已提供)
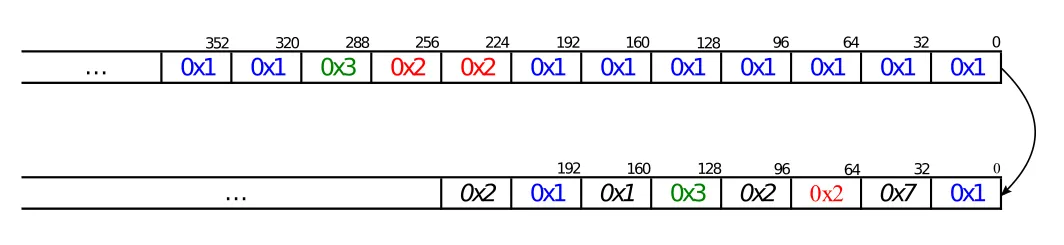
a.pdf(目标)
 我使用OpenOffice创建了表格,将其导出为pdf文件,然后导入inkscape并保存为svg文件。
我使用OpenOffice创建了表格,将其导出为pdf文件,然后导入inkscape并保存为svg文件。
我尝试过的方法
直接包含svg
我尝试使用SVG程序包直接包含给定的svg文件:
\usepackage{svg}
...
\includesvg{img/a}
但是它没有编译成功,因为pdflatex找不到文件a。我也尝试了a.svg,但没有成功:(
即时导出PDF
按照J. Engelen的建议,我尝试使用pdflatex - enable-write18或--shell-escape生成pdf文件,但它除了抛出一个错误,指出缺少.pdf_tex文件外,什么也没做。
先导出PDF/pdf_tex再引用
我使用inkscape v. 0.92导出了svg文件:
inkscape -D -z --file=a.svg --export-pdf=a.pdf --export-latex
我得到了一个包含空白表格的.pdf文件:  和一个包含以下内容的.pdf_tex文件:
和一个包含以下内容的.pdf_tex文件:
%% Creator: Inkscape inkscape 0.92.1, www.inkscape.org
%% PDF/EPS/PS + LaTeX output extension by Johan Engelen, 2010
%% Accompanies image file 'RLE1.pdf' (pdf, eps, ps)
%%
%% To include the image in your LaTeX document, write
%% \input{<filename>.pdf_tex}
%% instead of
%% \includegraphics{<filename>.pdf}
%% To scale the image, write
%% \def\svgwidth{<desired width>}
%% \input{<filename>.pdf_tex}
%% instead of
%% \includegraphics[width=<desired width>]{<filename>.pdf}
%%
%% Images with a different path to the parent latex file can
%% be accessed with the `import' package (which may need to be
%% installed) using
%% \usepackage{import}
%% in the preamble, and then including the image with
%% \import{<path to file>}{<filename>.pdf_tex}
%% Alternatively, one can specify
%% \graphicspath{{<path to file>/}}
%%
%% For more information, please see info/svg-inkscape on CTAN:
%% http://tug.ctan.org/tex-archive/info/svg-inkscape
%%
\begingroup%
\makeatletter%
\providecommand\color[2][]{%
\errmessage{(Inkscape) Color is used for the text in Inkscape, but the package 'color.sty' is not loaded}%
\renewcommand\color[2][]{}%
}%
\providecommand\transparent[1]{%
\errmessage{(Inkscape) Transparency is used (non-zero) for the text in Inkscape, but the package 'transparent.sty' is not loaded}%
\renewcommand\transparent[1]{}%
}%
\providecommand\rotatebox[2]{#2}%
\ifx\svgwidth\undefined%
\setlength{\unitlength}{608.85768187bp}%
\ifx\svgscale\undefined%
\relax%
\else%
\setlength{\unitlength}{\unitlength * \real{\svgscale}}%
\fi%
\else%
\setlength{\unitlength}{\svgwidth}%
\fi%
\global\let\svgwidth\undefined%
\global\let\svgscale\undefined%
\makeatother%
\begin{picture}(1,0.13941476)%
\put(0.12815803,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{352}}}%
\put(0.18117534,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{320}}}%
\put(0.23419265,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{288}}}%
\put(0.28720997,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{256}}}%
\put(0.34027656,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{224}}}%
\put(0.39329387,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{192}}}%
\put(0.44631119,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{160}}}%
\put(0.4993285,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{128}}}%
\put(0.56160906,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{96}}}%
\put(0.61462638,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{64}}}%
\put(0.66767654,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{32}}}%
\put(0.7299571,0.12595718){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0}}}%
\put(0.12007732,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.17309463,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.22611195,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x3}}}%
\put(0.27912926,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x2}}}%
\put(0.33214658,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x2}}}%
\put(0.38521317,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.43823048,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.49124779,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.54426511,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.59728242,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.65033259,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.7033499,0.10191216){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.39329387,0.03056543){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{192}}}%
\put(0.44631119,0.03056543){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{160}}}%
\put(0.4993285,0.03056543){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{128}}}%
\put(0.56160906,0.03056543){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{96}}}%
\put(0.61462638,0.03056543){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{64}}}%
\put(0.66767654,0.03056543){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{32}}}%
\put(0.7299571,0.03056543){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0}}}%
\put(0.33214658,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{\textit{0}\textit{x}\textit{2}}}}%
\put(0.38521317,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.43823048,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{\textit{0}\textit{x}\textit{1}}}}%
\put(0.49124779,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x3}}}%
\put(0.54426511,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{\textit{0}\textit{x}\textit{2}}}}%
\put(0.59728242,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x2}}}%
\put(0.65033259,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{\textit{0}\textit{x}\textit{7}}}}%
\put(0.7033499,0.00652041){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{0x1}}}%
\put(0.04755463,0.10270052){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{…}}}%
\put(0.15358269,0.00730877){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{…}}}%
\put(0.82929066,0.10210925){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{unkomprimierte Daten}}}%
\put(0.90260828,0.05441337){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{RleCompress}}}%
\put(0.84821134,0.0067175){\color[rgb]{0,0,0}\makebox(0,0)[lb]{\smash{komprimierte Daten}}}%
\put(0,0){\includegraphics[width=\unitlength,page=44]{img/a.pdf}}%
\end{picture}%
\endgroup%
我在LaTeX中使用这个文件的方式如下:
\begin{figure}
\centering
\def\svgwidth{\textwidth}
\input{a.pdf_tex}
\end{figure}
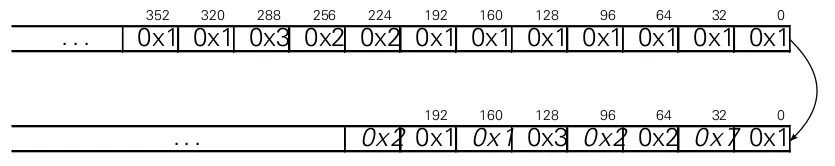
正如大家所看到的,斜体字体样式完全是由inkscape导出的, 字体颜色根本没有被导出。
索引值的LaTeX字体大小应该是\tiny。
当然,我可以手动更改字体样式,但这对我来说似乎不是一个合适的方法。
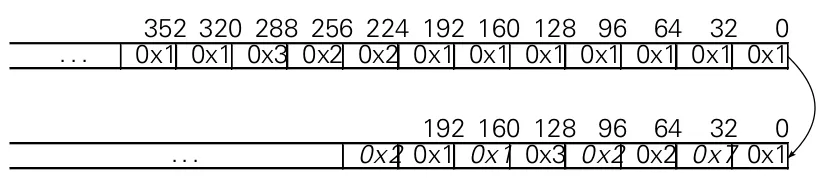
此外,当我尝试使用\tiny调整它们的大小时,绕着索引值的框行为如下:

有人知道如何正确导入包含文本的svg文件到LaTeX文档中,并保留所有字体样式和颜色,当然还要保留定位吗?
真诚地