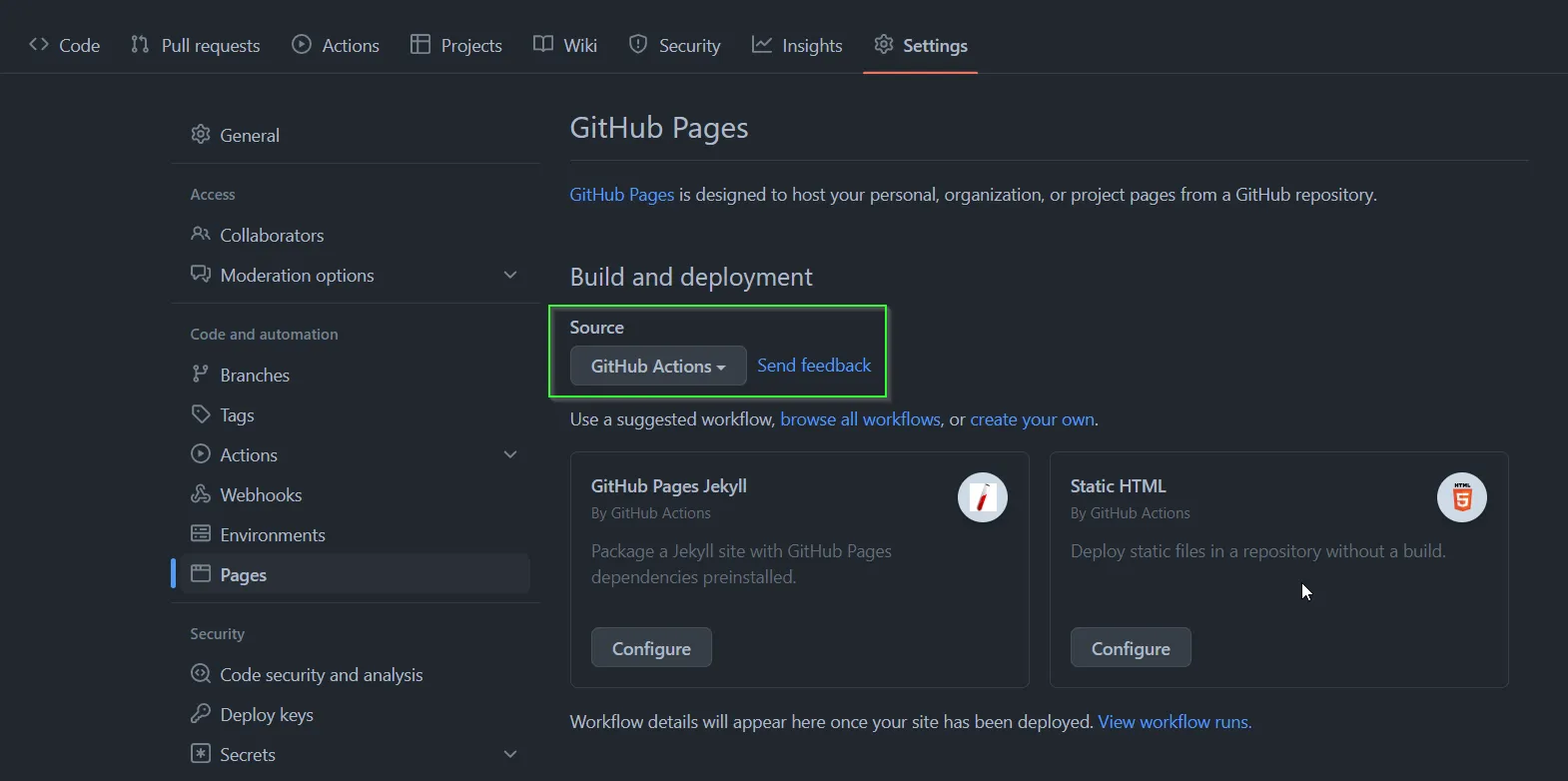
我尝试使用 GitHub Pages(GitHub Actions 静态 HTML)时遇到了以下错误:
运行 actions/configure-pages@v2.1.1
警告:获取 Pages 网站失败
错误:创建 Pages 网站失败
错误:AxiosError: 请求返回状态码 403
有任何想法如何解决这个问题吗?我在我的代码库中只有一个简单的 index.html,里面写着
Hello
任何线索都将是有帮助的,谢谢。
我尝试使用 GitHub Pages(GitHub Actions 静态 HTML)时遇到了以下错误:
运行 actions/configure-pages@v2.1.1
警告:获取 Pages 网站失败
错误:创建 Pages 网站失败
错误:AxiosError: 请求返回状态码 403
有任何想法如何解决这个问题吗?我在我的代码库中只有一个简单的 index.html,里面写着
任何线索都将是有帮助的,谢谢。