我正在开发一个应用程序,在其中必须使用此 TFF 文件中提供的字体,并且在此字体中使用Unicode 字符 2019会破坏应用程序中的文本。我不确定这是字体问题还是 Android 问题,但我们的 iOS 团队没有遇到同样的问题,而且我对字体了解不够,无法深入挖掘
.tff 文件,所以来问这里。
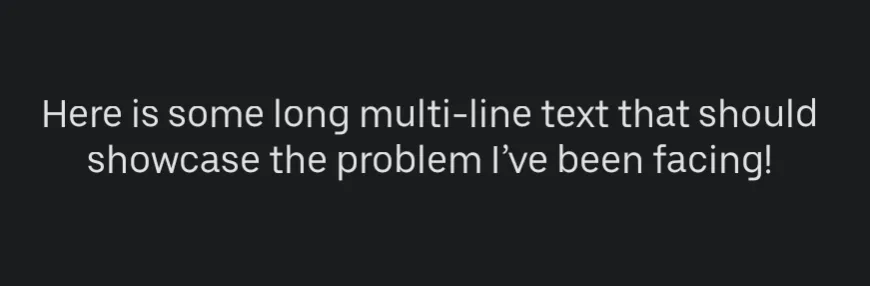
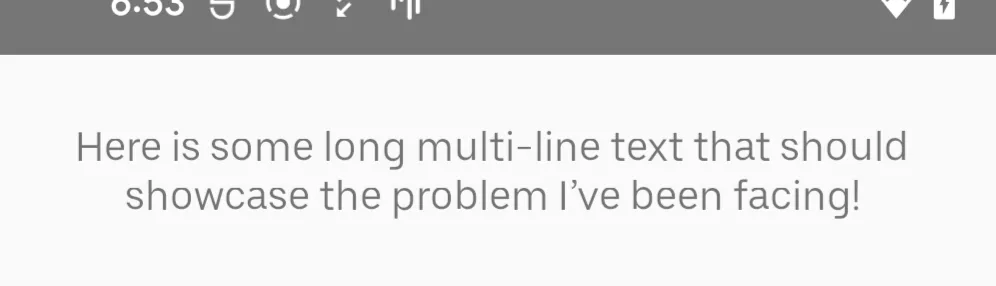
- 如果应用启动后首屏显示该字符,则某些字符的基线会向上移动并被完全裁剪。
- 这就为应用程序设置了先例,即每个后续看到的屏幕都会被裁剪其文本,即使它不包含该字符。
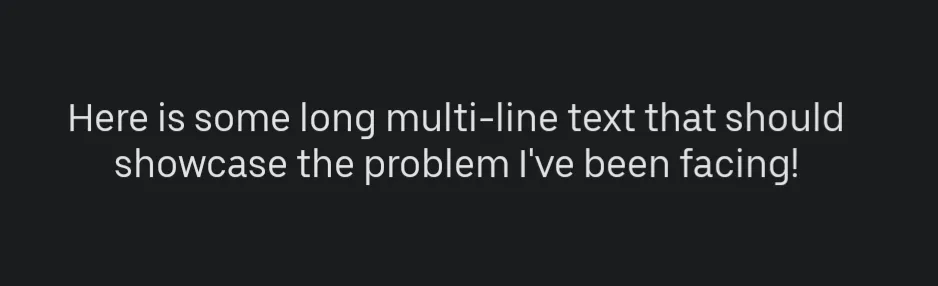
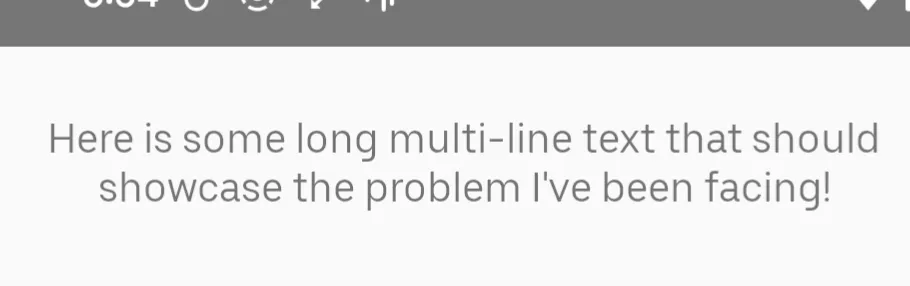
- 但是,如果应用启动后首屏不包含该字符,则之后显示的任何屏幕看起来都很好 - 即使它们包含该字符。
我在一个简单的示例应用程序中复制了此问题,除了应用字体并设置包含字符的一些文本之外,没有特别操作。此问题会出现在基于 XML 的视图以及 Jetpack Compose 中,但是上述“先例”对每个实现都是唯一的(即如果首先看到包含文本的 Compose 屏幕,则它将破坏所有后续的 Compose 屏幕,但不会影响 XML 屏幕,反之亦然)。
以下是使用 U-2019(波浪撇号)与使用 U-0027(普通撇号)在“I've”中呈现文本时的示例:
那么在 .tff 文件中这个特定字符是否有问题?Android框架是否存在无法处理该字符的错误?还是其他原因?