我正在尝试在 Android 应用中使用 Google Places API,我使用的是 React Native 和以下软件包:https://github.com/FaridSafi/react-native-google-places-autocomplete
- 在 Google 控制台创建了 API 密钥
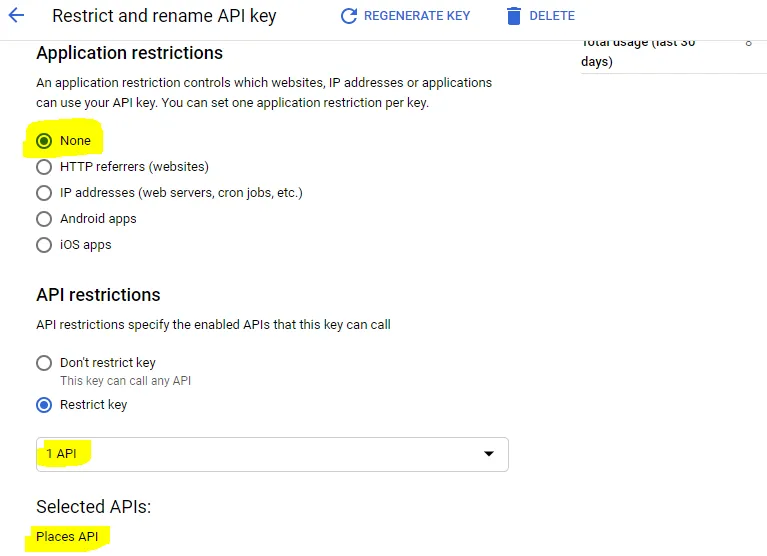
- 将限制设置为 Android 应用(SHA1 指纹 + 包名)
- 检查 SHA1 指纹和包名值:
- 使用命令 aapt dump badging app-release.apk
- 使用命令 unzip -p app-release.apk META-INF/CERT.RSA | keytool -printcert
- API 密钥没有任何 API 使用限制(可与任何服务一起使用)
- 启用了 Places API
- 启用了 Maps JavaScript API
- 启用了 Maps SDK for Android
A) 当 Android 应用程序限制已设置时(第 2 点),我会收到以下错误消息:
"google places autocomplete: This IP, site or mobile application is not authorized to use this API key. Request received from IP address xxx.xxx.xxx.xxx, with referrer: undefined"
B) 当移除 Android 应用程序限制(将限制设置为 None)时,一切都正常运行。
有任何想法吗?