2个回答
5
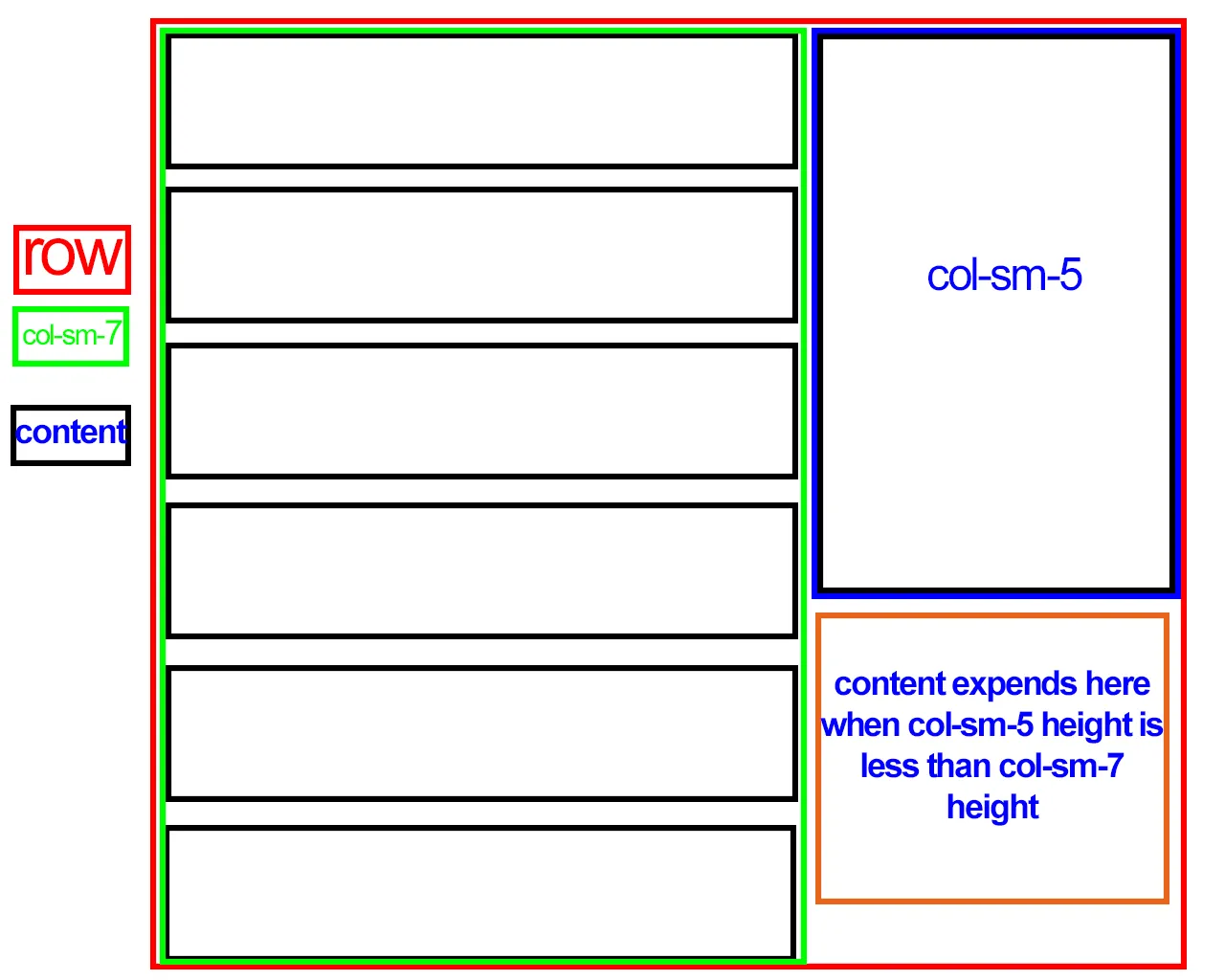
如前所述,使用标准的Bootstrap网格系统无法实现这一点。然而,通过一些CSS调整,可以遵循以下“规则”来实现:
首先放置侧边栏并将其向右浮动。
<div class="col-sm-5 pull-right">
..
</div>
使
col-sm-7的宽度为自适应,并取消浮动。.float-none {
float: none;
width: auto;
}
最后,col-sm-7内的任何子DIV都需要使用overflow: auto...
演示:http://codeply.com/go/njEg31ZG33
据我所知,flexbox 对此无济于事。
- Zim
4
3
我在bootstrap中没有看到简单的方法来实现这个(也许在使用flexbox的bootstrap 4中可以...) - 两组内容都在非常不同的容器中。您可能可以通过一些CSS技巧和少量的javascript来实现,但这并不可取。此示例中的代码未经测试。
无论如何,完成此操作的一种潜在方法是将您的侧边栏放置在与博客内容相同的列中(呃),并使每个
此时,您可以使用jQuery通过比较侧边栏的高度(例如400)和列的高度(例如每个100)来计算应扩展哪些行以填充侧边栏下方的空间。这样,您将知道前四个
无论如何,完成此操作的一种潜在方法是将您的侧边栏放置在与博客内容相同的列中(呃),并使每个
content col-7 和您的sidebar col-5。此时,您可以使用jQuery通过比较侧边栏的高度(例如400)和列的高度(例如每个100)来计算应扩展哪些行以填充侧边栏下方的空间。这样,您将知道前四个
content项目总共达到了400(您的侧边栏的高度)。这意味着从第四个元素开始,您可以将类更改为col-12。var contentItems = $(".content"); // your 'content' items
var sidebar = $(".sidebar");
var contentItemHeight = $(".content").first().height;
var sidebarHeight = $(".sidebar").height;
var smallColumns = sidebarHeight / contentItemHeight; // 4
var $i = 1;
$.each($contents, function(){
if($i <= smallColumns){
// Next to sidebar
$(this).addClass(".col-xs-7");
}else{
// Below sidebar
$(this).addClass(".col-xs-12");
}
})
// Edited to remove accidental switch to PHP
- Lewis
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

position: relative;z-index:1;。已修复:https://www.codeply.com/go/njEg31ZG33 - Carol Skelly