我使用了来自http://trentrichardson.com的timepicker插件。
但是,我遇到了一个问题,时间选择器弹出窗口在我选择日期后没有关闭。
<asp:TextBox ID="datetimepicker" runat="server" CssClass="datetimepicker" >
</asp:TextBox>
JQuery
$(document).ready(function () {
$('.datetimepicker').datetimepicker({});
});
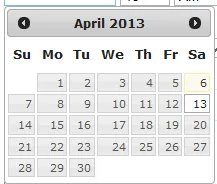
目前显示如下:

所以,在选择日期后,我希望它关闭。