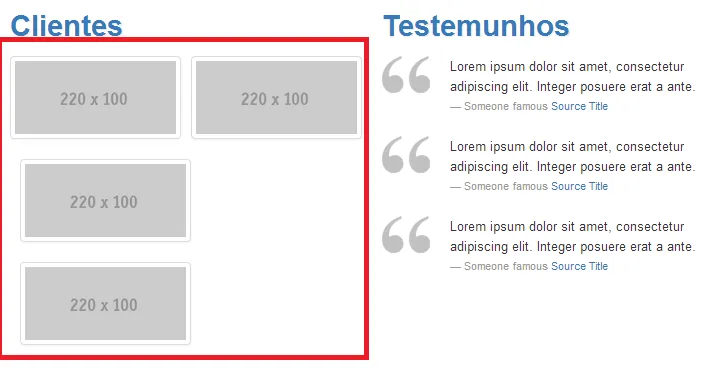
我正在尝试使用Twitter Bootstrap制作一个缩略图库(2x2),但我没有得到想要的效果。在第二行开始,每行的第一个缩略图应用了左边距,使其每行只适合一张图片。

代码:
<div class="row-fluid">
<div class="span6">
<h2 id="clients">Clients</h2>
<div class="row-fluid">
<ul class="thumbnails">
<li class="span6">
<a href="#" class="thumbnail"><img src="http://placehold.it/220x100" alt=""></a>
</li>
<li class="span6">
<a href="#" class="thumbnail"><img src="http://placehold.it/220x100" alt=""></a>
</li>
<li class="span6">
<a href="#" class="thumbnail"><img src="http://placehold.it/220x100" alt=""></a>
</li>
<li class="span6">
<a href="#" class="thumbnail"><img src="http://placehold.it/220x100" alt=""></a>
</li>
</ul>
</div>
</div>
<div class="span6">
<h2 id="testiominals">Testemunhos</h2>
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>Someone famous <a href=""><cite title="Source Title">Source Title</cite></a></small>
</blockquote>
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>Someone famous <a href=""><cite title="Source Title">Source Title</cite></a></small>
</blockquote>
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>Someone famous <a href=""><cite title="Source Title">Source Title</cite></a></small>
</blockquote>
</div>
</div>