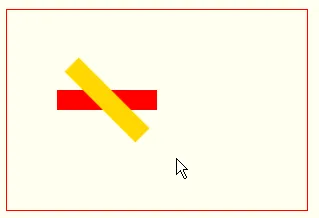
听起来你想要将矩形围绕它的中心点旋转。
红色矩形是原始的,黄色矩形是围绕中心点旋转的。

为了做到这一点,在旋转之前需要使用context.translate移动至矩形的中心点。
// move the rotation point to the center of the rect
ctx.translate( x+width/2, y+height/2 );
// rotate the rect
ctx.rotate(degrees*Math.PI/180);
请注意,此时上下文已旋转。
这意味着绘制位置[ 0, 0 ] 在视觉上位于[ x+width/2, y+height/2 ]。
因此,您必须在[ -width/2, -height/2 ]处绘制旋转后的矩形(而不是在原始的未旋转的x / y处)。
ctx.rect( -width/2, -height/2, width,height);
这里有一段代码以及一个 Fiddle:http://jsfiddle.net/m1erickson/z4p3n/
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
body{ background-color: ivory; }
canvas{border:1px solid red;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var startX=50;
var startY=80;
ctx.beginPath();
ctx.rect(startX,startY,100,20);
ctx.fillStyle="blue";
ctx.fill();
drawRotatedRect(startX,startY,100,20,45);
function drawRotatedRect(x,y,width,height,degrees){
ctx.save();
ctx.beginPath();
ctx.translate( x+width/2, y+height/2 );
ctx.rotate(degrees*Math.PI/180);
ctx.rect( -width/2, -height/2, width,height);
ctx.fillStyle="gold";
ctx.fill();
ctx.restore();
}
});
</script>
</head>
<body>
<canvas id="canvas" width=300 height=300></canvas>
</body>
</html>
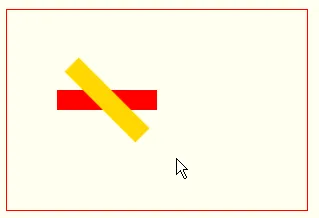
 我想要的是将红色矩形旋转20度,但最终结果出现了问题:
我想要的是将红色矩形旋转20度,但最终结果出现了问题:
 如您所见,矩形确实被旋转了,但它移动了位置,不再与黑色物体对齐。
如您所见,矩形确实被旋转了,但它移动了位置,不再与黑色物体对齐。 我想要的是将红色矩形旋转20度,但最终结果出现了问题:
我想要的是将红色矩形旋转20度,但最终结果出现了问题:
 如您所见,矩形确实被旋转了,但它移动了位置,不再与黑色物体对齐。
如您所见,矩形确实被旋转了,但它移动了位置,不再与黑色物体对齐。