我的页面中有一个嵌套在隐藏的 div 中的 Google 地图。我点击链接后显示该 div,但是只有地图的左上角显示出来。
我尝试在点击后运行如下代码:
map0.onResize();
google.maps.event.trigger(map0, 'resize')
我该怎么做?
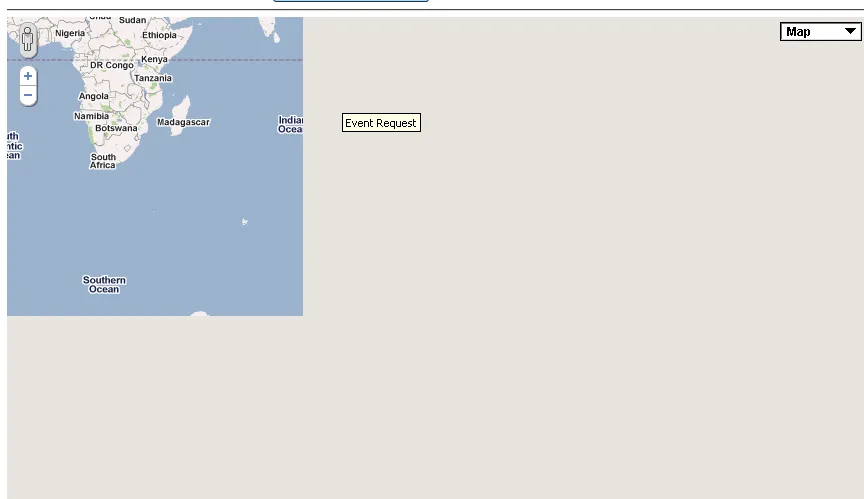
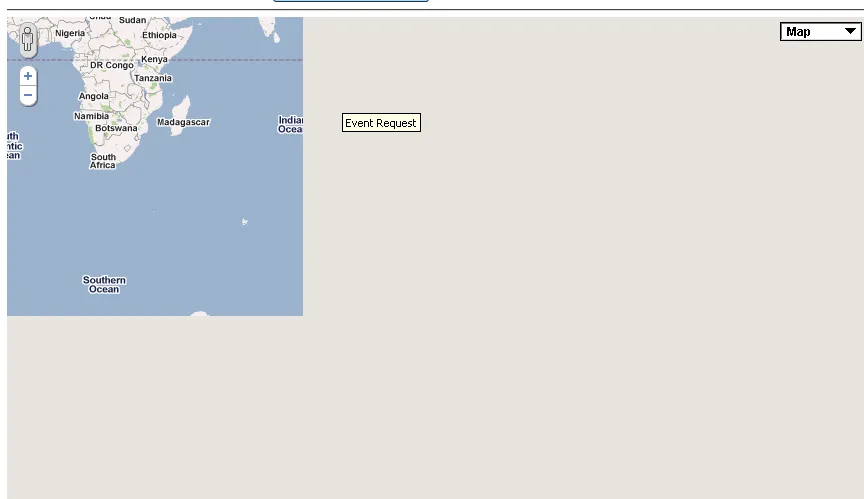
这是一个显示了隐藏地图的div后所看到的图片:

我的页面中有一个嵌套在隐藏的 div 中的 Google 地图。我点击链接后显示该 div,但是只有地图的左上角显示出来。
我尝试在点击后运行如下代码:
map0.onResize();
google.maps.event.trigger(map0, 'resize')
我该怎么做?
这是一个显示了隐藏地图的div后所看到的图片:

在 div 前添加此代码或将其传递给 JavaScript 文件:
<script>
$(document).on("pageshow", "#div_name", function() {
initialize();
});
function initialize() {
// Create the map
var myOptions = {
zoom: 14,
center: new google.maps.LatLng(0.0, 0.0),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("div_name"), myOptions);
}
</script>
此事件将在 div 加载后触发,以便刷新地图内容而无需按下 F5。
google.maps.event.trigger(map, 'resize');对我无效。map.setZoom(14);。document.getElementById('map').style.display = 'block';
var geocoder = new google.maps.Geocoder();
geocoder.geocode({ 'address': input.value }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker2 = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
map.setZoom(14);
marker2.addListener('dragend', function (event) {
$('#lat').val(event.latLng.lat());
$('#lng').val(event.latLng.lng());
});
}
});
function init_map() {
var myOptions = {
zoom: 16,
center: new google.maps.LatLng(0.0, 0.0),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('gmap_canvas'), myOptions);
marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(0.0, 0.0)
});
infowindow = new google.maps.InfoWindow({
content: 'content'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
infowindow.open(map, marker);
}
google.maps.event.addDomListener(window, 'load', init_map);
jQuery(window).resize(function() {
init_map();
});
jQuery('.open-map').on('click', function() {
init_map();
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src='https://maps.googleapis.com/maps/api/js?v=3.exp'></script>
<button type="button" class="open-map"></button>
<div style='overflow:hidden;height:250px;width:100%;'>
<div id='gmap_canvas' style='height:250px;width:100%;'></div>
</div>