我遇到了一个问题,JQuery Datepicker 变得透明了。虽然日期仍然能够发送到数据库,并且已经添加了必要的内容。
我导入的文件:
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/jquery-ui.css">
<script src="js/bootstrap.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/jquery-ui.js"></script>
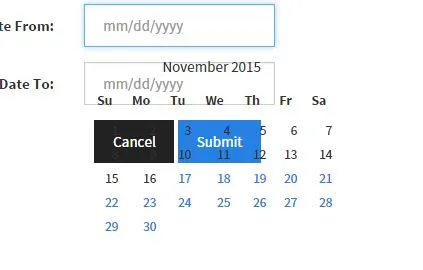
日期选择器就是以这种方式出现的
我的HTML代码在这里
<div class="form-group">
<div class="row">
<label for="dateFrom" class="col-md-2 control-label">Date From:</label>
<div class="col-md-4">
<div class="input-group date">
<input type="text" id="dateFrom" name="dateFrom" class="form-control col-sm-2" required value="<?php echo $defaultFromDate ?>"/>
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label for="dateTo" class="col-md-2 control-label">Date To:</label>
<div class="col-md-4">
<div class="input-group date">
<input type="text" id="dateTo" name="dateTo" class="form-control col-sm-2" required value="<?php echo $defaultToDate ?>"/>
</div>
</div>
</div>
</div>
脚本在这里
<script>
$(function () {
$("#dateFrom, #dateTo").datepicker({
minDate: 0,
onSelect: function (selectedDate) {
if (this.id == 'dateFrom') {
var dateMin = $('#dateFrom').datepicker("getDate");
var rMin = new Date(dateMin.getFullYear(), dateMin.getMonth(), dateMin.getDate() + 0);
var rMax = new Date(dateMin.getFullYear(), dateMin.getMonth(), dateMin.getDate() + 120);
$('#dateTo').datepicker("option", "minDate", rMin);
$('#dateTo').datepicker("option", "maxDate", rMax);
}
}
});
});
</script>
希望有人可以帮助我。