我正在使用 Bootstrap 选择下拉菜单,其代码如下。
HTML
@Html.DropDownList("Product", SelectList, new { data_live_search = "true", @class = "content-small selectpicker", @tabindex = 1 })
在这个下拉菜单中,我需要提供一个选项,可以根据点击事件将在下拉菜单搜索栏中键入的新值添加到现有的下拉菜单集合中。我已经修改了UI以显示“创建”而不是“未找到结果”。请参考以下代码和UI。
JS:
$('#Product').selectpicker({ noneResultsText: 'Create ' });
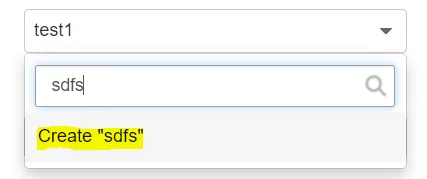
UI界面
我想要给上图中高亮显示的“创建”文本内容添加点击事件,以将该内容动态添加到下拉列表的现有集合中。
但是,在点击该文本时,下拉列表会关闭并且显示文本的元素会被删除,因此我无法调用单击函数以动态添加此项目。
这个问题是否有解决办法?

find()或filter()方法来查找键入的值。如果没有匹配项,您可以从某个函数返回button div。按钮可以是启用单击事件的HTML div。如果您感兴趣,我可以解释。 - Ali Waqas