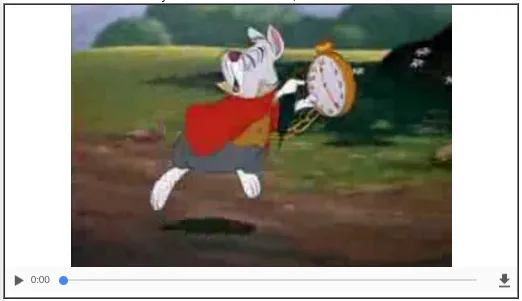
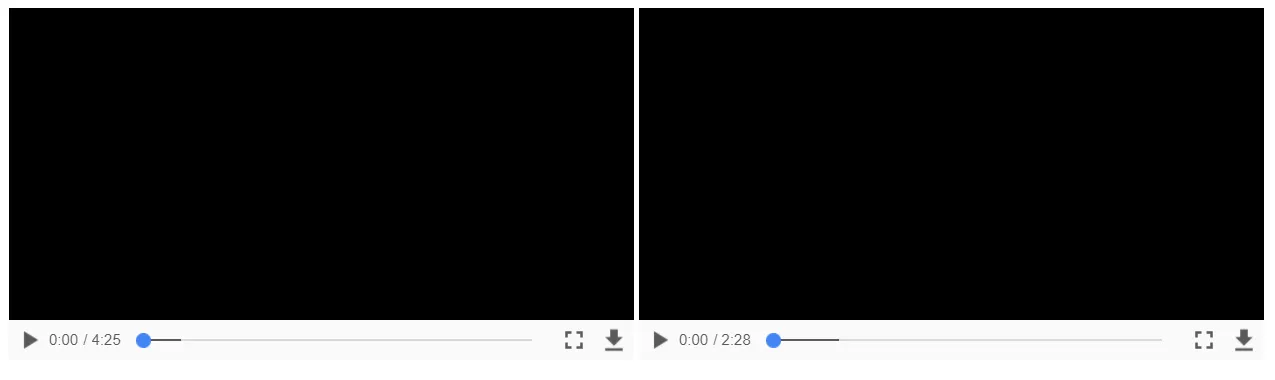
在我的网站上,HTML5视频中的音量控制器没有显示,如下图所示: 视频播放时没有声音。在VLC和Windows Media Player中,视频也可以正常播放(有声音)。我已经在Chrome(65.0.3325.162)、Firefox(59.0.1)和Android(三星平板电脑上)进行了测试。系统的音量对其他应用程序和YouTube视频都正常。这是(最小的)代码(添加额外的属性如高度和海报等对问题没有影响):
视频播放时没有声音。在VLC和Windows Media Player中,视频也可以正常播放(有声音)。我已经在Chrome(65.0.3325.162)、Firefox(59.0.1)和Android(三星平板电脑上)进行了测试。系统的音量对其他应用程序和YouTube视频都正常。这是(最小的)代码(添加额外的属性如高度和海报等对问题没有影响):
 视频播放时没有声音。在VLC和Windows Media Player中,视频也可以正常播放(有声音)。我已经在Chrome(65.0.3325.162)、Firefox(59.0.1)和Android(三星平板电脑上)进行了测试。系统的音量对其他应用程序和YouTube视频都正常。这是(最小的)代码(添加额外的属性如高度和海报等对问题没有影响):
视频播放时没有声音。在VLC和Windows Media Player中,视频也可以正常播放(有声音)。我已经在Chrome(65.0.3325.162)、Firefox(59.0.1)和Android(三星平板电脑上)进行了测试。系统的音量对其他应用程序和YouTube视频都正常。这是(最小的)代码(添加额外的属性如高度和海报等对问题没有影响):<!DOCTYPE html>
<html lang='en'>
<body>
<video controls src='vid1.mp4' width='500'>
</video>
<video controls width='500'>
<source src='vid2.mp4' type='video/mp4' />
</video>
</body>
</html>
我有没有漏掉什么显而易见的东西?
[1]: https://istack.dev59.com/qAl7D.webp
编辑:
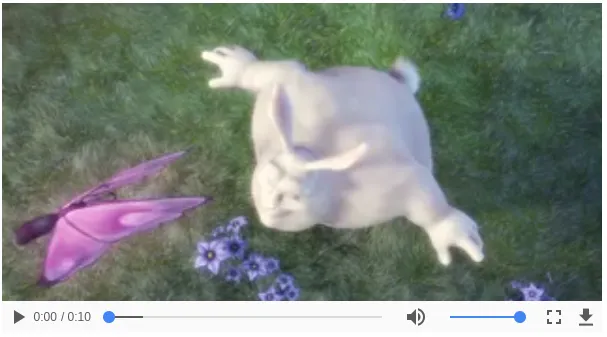
当我在 http://techslides.com/demos/sample-videos/small.mp4 上测试一个示例视频时,出现了控件。看来与编码后的mp4视频本身有关。
我现在已经删除了视频网址。我使用VLC重新编码了视频,现在它们正常工作。