我有一个网站应用程序,使用python/django后端,并在前端使用了相当数量的CSS3动画和大量的javascript。这个问题让我有点疯狂,所以我想看看是否有人对此有任何想法。在运行iOS9.2的iPad mini上,该网站会导致webkit崩溃。Safari和Chrome都会崩溃。Safari提供以下通知:
在触摸任何内容之前,崩溃会在内容显示后立即发生。有时它会一直重载,直到:
有时会加载页面,但在滚动页面后崩溃。在一些罕见的情况下,在清除浏览器缓存后,网站可以正常工作。
这些设备上完美运行:
- iPhone 3 iOS 7 - iPhone 4 iOS 7 - iPhone 5 iOS 9.2 - iPhone 6 iOS 9.2 - Android - Windows Mobile - 所有Windows和Mac桌面电脑Chrome,Safari,IE,Firefox
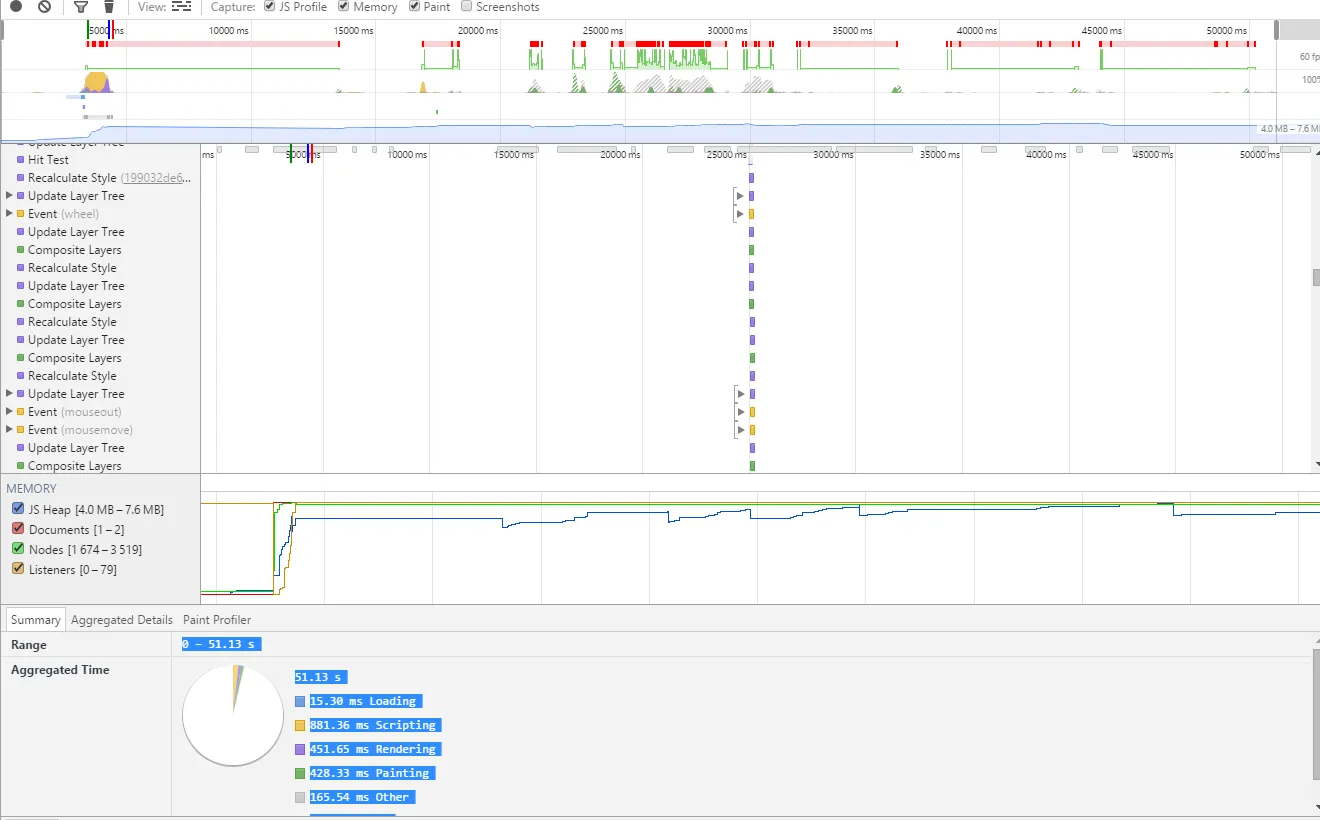
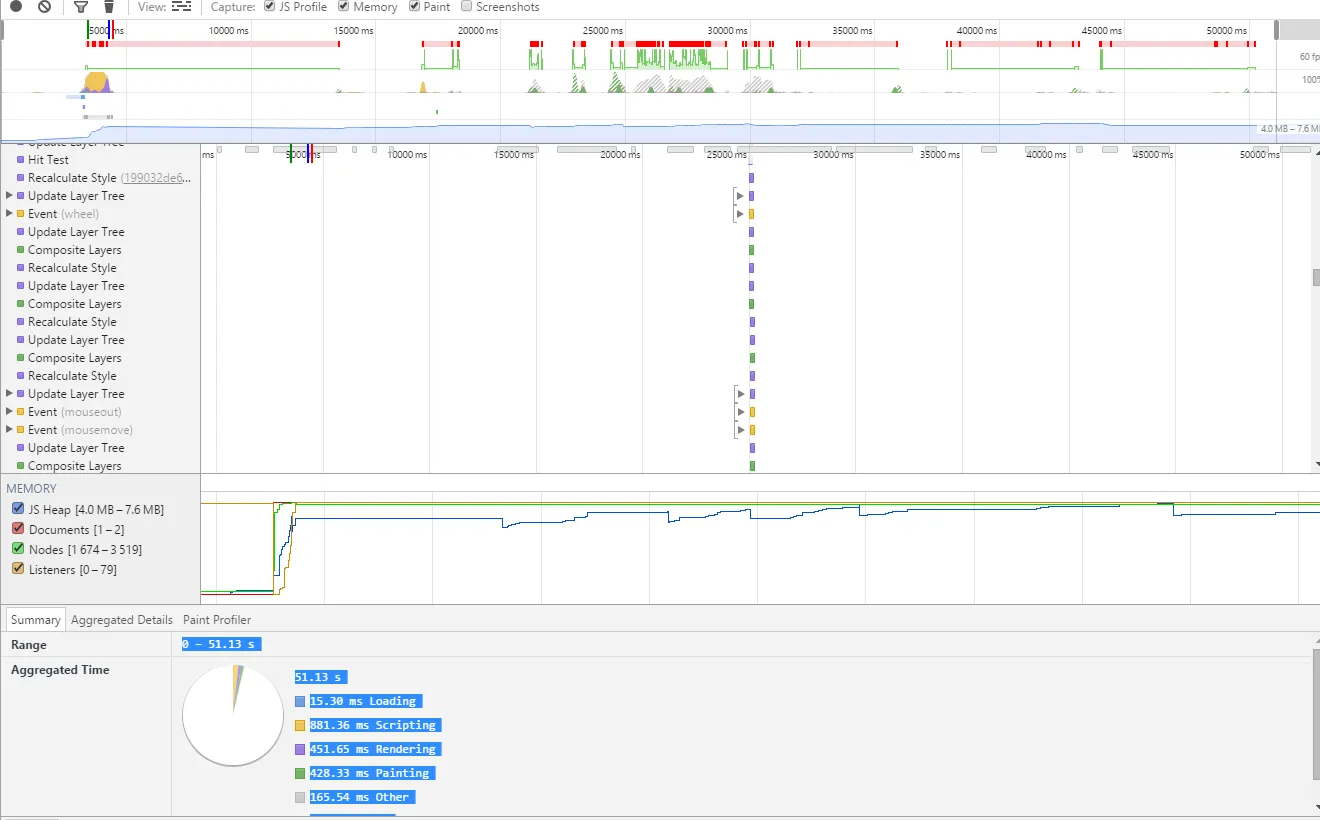
时间线显示没有明显的内存泄漏,包括页面加载和滚动网站内容,该内容动态添加JavaScript对象和元素: 导致问题的一般过程:
导致问题的一般过程:
- 收集包含css背景图片url()元素的现有DOM元素。 - 从DOM中删除现有元素。 - 然后将元素插入到新的容器元素中。
A problem occurred with this webpage so it was reloaded
在触摸任何内容之前,崩溃会在内容显示后立即发生。有时它会一直重载,直到:
A problem repeatedly occurred on ...
有时会加载页面,但在滚动页面后崩溃。在一些罕见的情况下,在清除浏览器缓存后,网站可以正常工作。
这些设备上完美运行:
- iPhone 3 iOS 7 - iPhone 4 iOS 7 - iPhone 5 iOS 9.2 - iPhone 6 iOS 9.2 - Android - Windows Mobile - 所有Windows和Mac桌面电脑Chrome,Safari,IE,Firefox
时间线显示没有明显的内存泄漏,包括页面加载和滚动网站内容,该内容动态添加JavaScript对象和元素:
 导致问题的一般过程:
导致问题的一般过程:- 收集包含css背景图片url()元素的现有DOM元素。 - 从DOM中删除现有元素。 - 然后将元素插入到新的容器元素中。