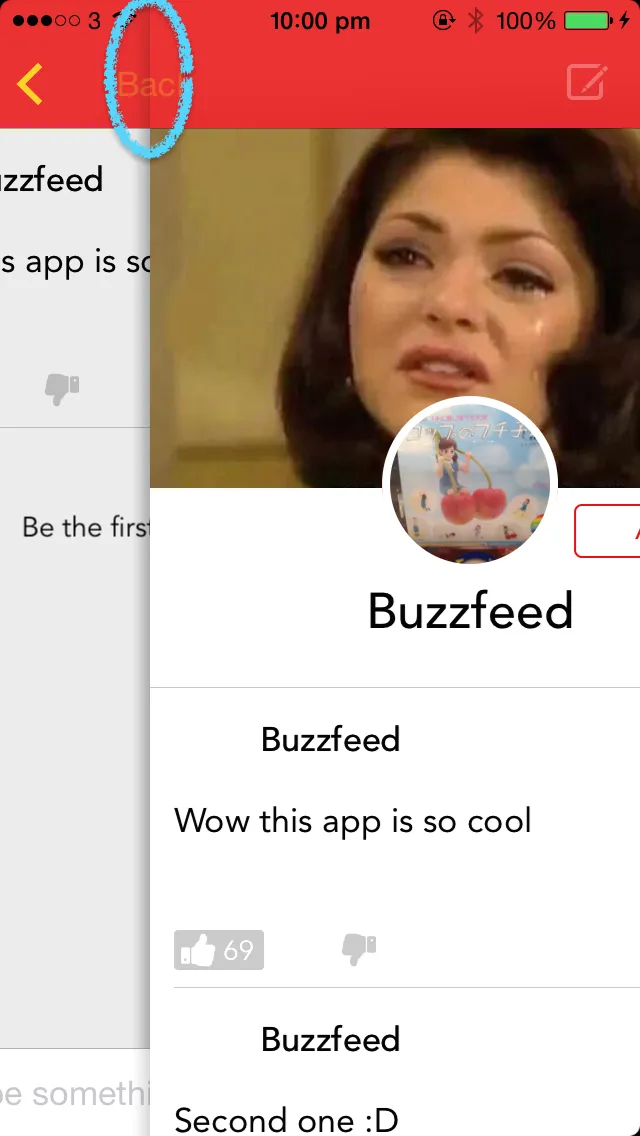
简短问题: 如何在推送视图控制器时删除蓝色圆圈中的阴影?
长问题:
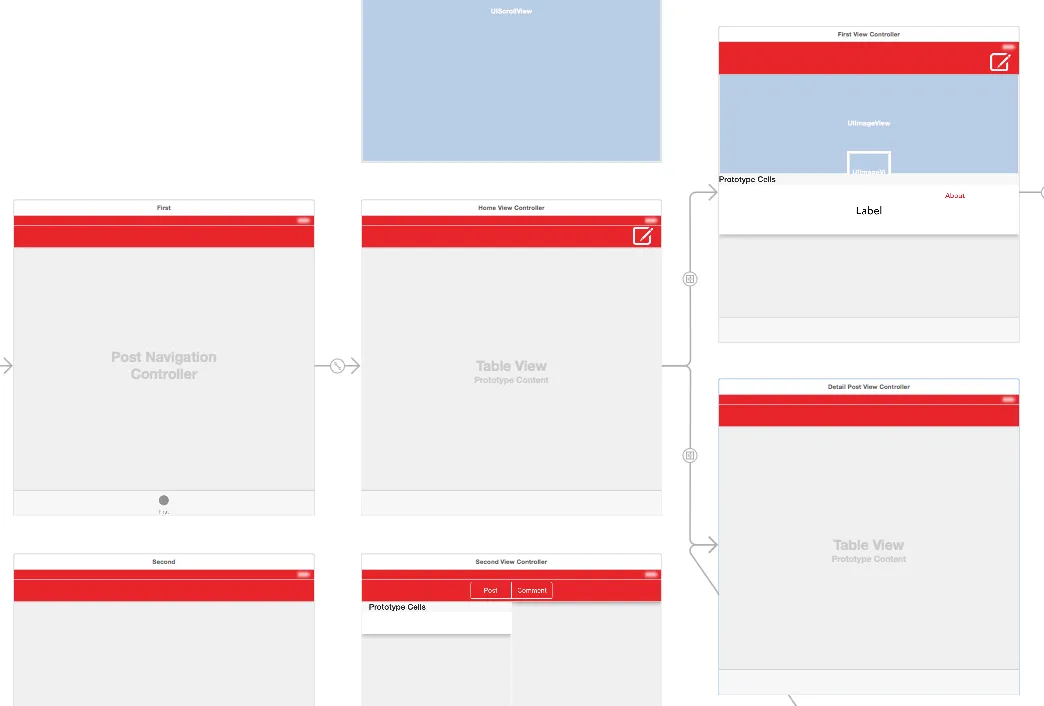
我的应用程序类似于Facebook。有一个NewsFeed视图、详细帖子视图和页面视图。这是我在界面构建器中的内容:
HomeViewController是NewsFeed视图,DetailPostViewController是详细页面视图,而FirstViewController是页面视图。 HomeViewController嵌入到了UINavigationController中,后者又嵌入到UITabBarController中。
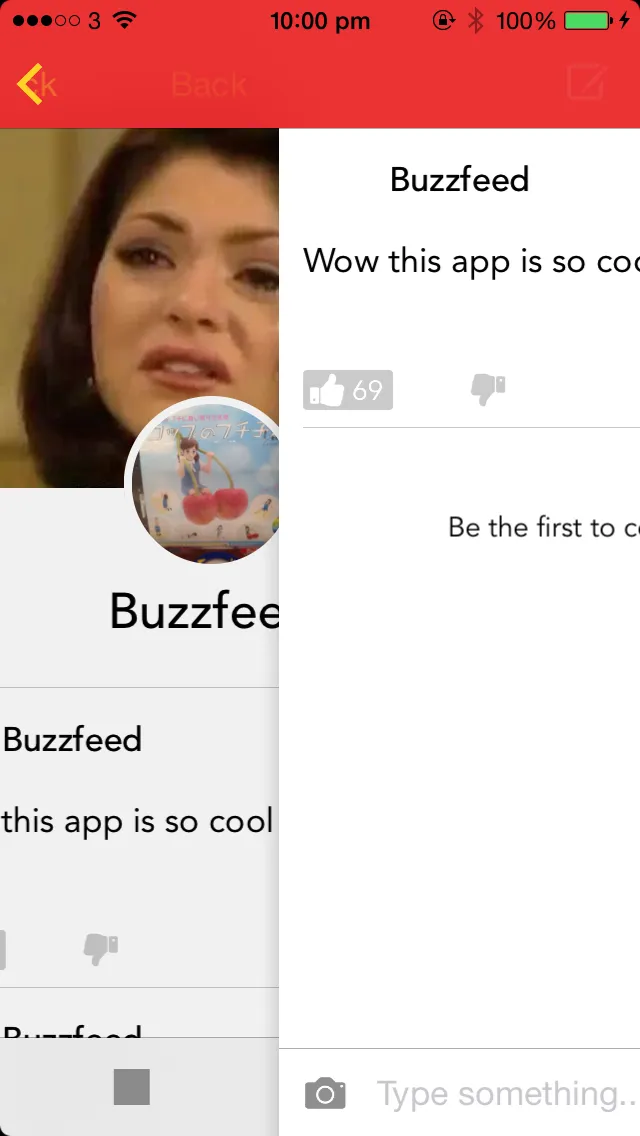
当我从FirstViewController跳转到DetailPostViewController时,一切都很正常。(请注意,我不使用segue来推送,但用了storyboard ID)

但是当我从DetailPostViewController跳转到FirstViewController时,导航栏上会有奇怪的阴影,看起来会重叠。但我不想要那个。(没有使用segue,但用了storyboard ID)

这是我推到FirstViewController的代码:
var vc = self.storyboard?.instantiateViewControllerWithIdentifier("PageViewController") as! FirstViewController
self.navigationController?.pushViewController(vc, animated: true)
我该如何使从DetailPostViewController到FirstViewController的跳转看起来正常?我尝试使用segue但它没有起作用。已经尝试了很长时间,但仍然没有运气。谢谢。