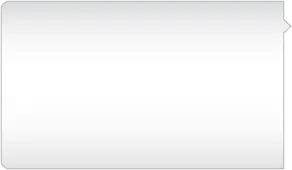
我需要仅使用HTML/CSS创建以下图片:

我一直在测试,我成功创建了一个带箭头的盒子,但是箭头在顶部而不是侧面(您可以在fiddle链接中看到):
放置箭头的代码如下:.arrow_box:after, .arrow_box:before {
border: 13px solid transparent;
position: absolute;
content: '';
left: 90%;
bottom:100%;
}
.arrow_box:after {
border-bottom-color: #fafafa;
border-width: 14px;
margin-left: -24px;
}
.arrow_box:before {
border-bottom-color: #999;
border-width: 15px;
margin-left: -25px;
}
有人能帮助我将箭头移到右侧吗?注意:我发现如果我将border-bottom-color更改为border-right-color,箭头会移到侧面,但三角形指向错误方向。