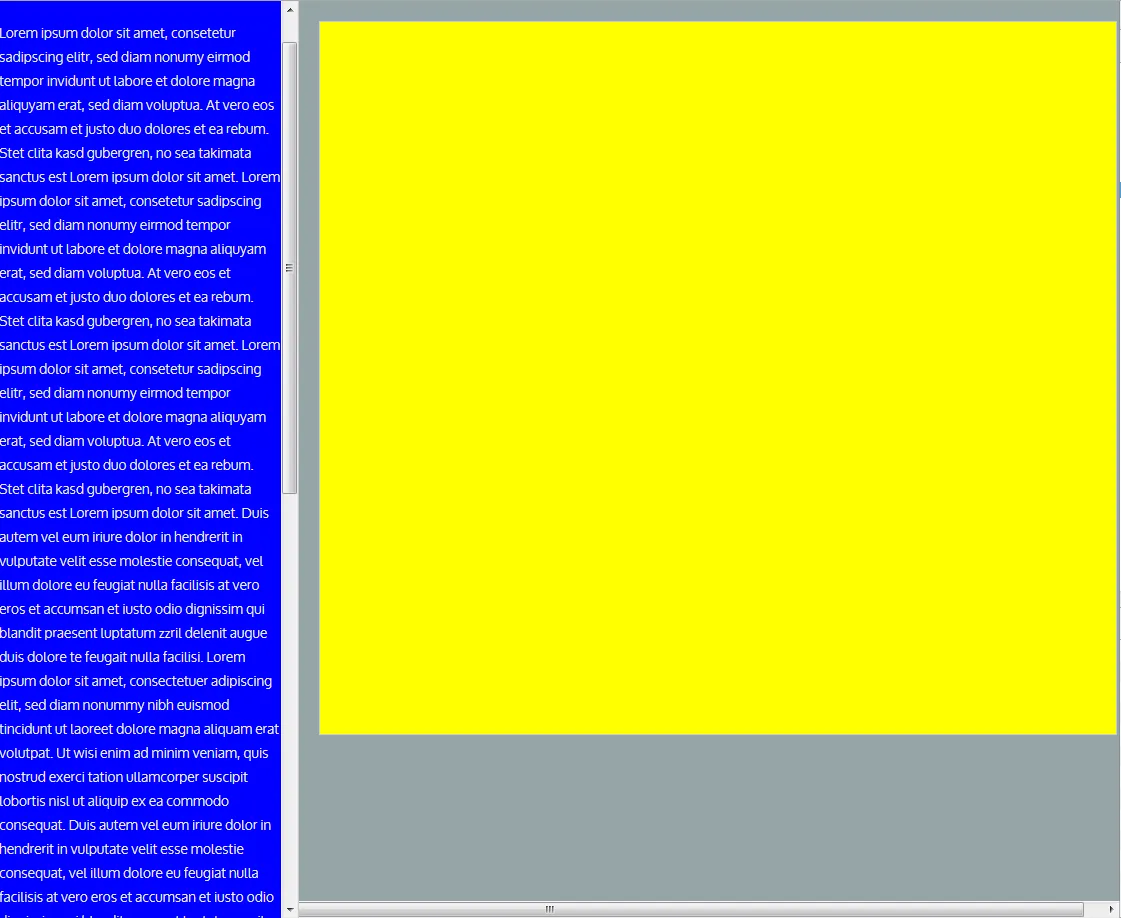
#content(您可以在示例图像中看到的灰色区域),里面有一个黄色元素。这个div是position: static; height: 100%;。现在我还有一个#left-panel div,也是position: fixed; height: 100%;。问题是,如果内容区域没有足够的空间,就会出现水平滚动条。这将覆盖固定的div。对我来说这一切都很合乎逻辑,但我不知道该如何解决。我的#content元素的滚动条应该在整个窗口宽度内可见。因此,如果面板处于视图中,仅减少内容的宽度并不是解决办法。整个CSS:
#content{
width:100%;
height:100%;
background:grey;
}
#left-panel{
position:fixed;
top:0;
left:0;
width:300px;
height:100%;
overflow-y:auto;
}
能有人帮我用纯CSS修复这个问题吗?

Fiddle: http://jsfiddle.net/a2wn8x5z/1/