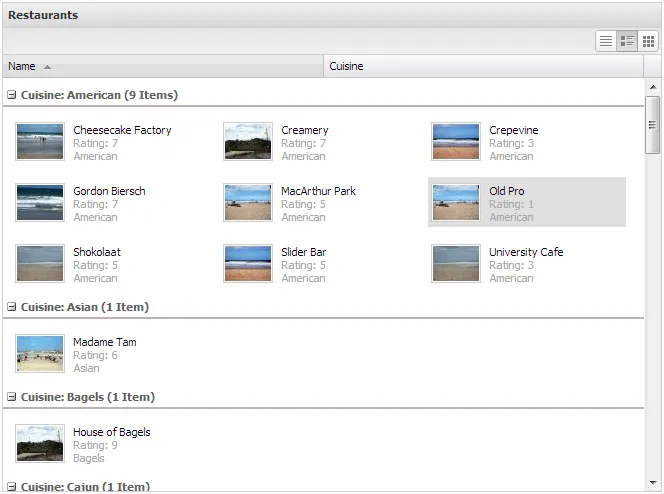
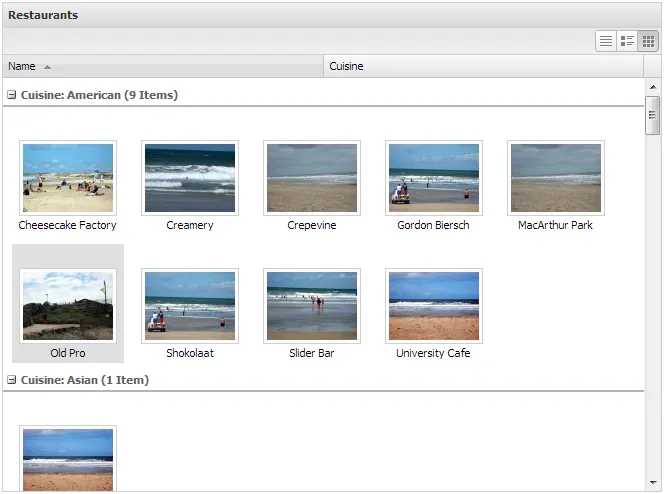
Normal view: Tiles view:
====================================== ====================================
| Name | Description | | Name | Description |
====================================== ====================================
| Name 1 | First description |^| | ------ ------ ------ |^|
|----------------------------------|X| | | O O | | @ @ | | > < | |X|
| Name 2 | Second description |X| | | \__/ | | \__/ | | \__/ | |X|
|----------------------------------|X| | ------ ------ ------ |X|
| Name 3 | Third description | | | Name 1 Name 2 Name 3 | |
|----------------------------------| | | | |
| | | | | ------ ------ ------ | |
| ... | ... |v| | | o O | | - - | | * * | |v|
====================================== ====================================
我已经找到了一个几乎完美的实现,名为Ext.ux.grid.ExplorerView。然而,这个扩展是为ExtJS版本2.x(3.x)开发的,无法在ExtJS 4中重复使用。
我使用的网格非常简单:
Ext.create("Ext.grid.Panel", {
store: ...,
columns: [{
header: "Name",
dataIndex: "name",
}, {
header: "Description",
dataIndex: "description"
}],
tbar: [ ... ],
bbar: [ ... ],
listeners: { ... },
multiSelect: true,
viewConfig: {
stripeRows: true,
markDirty: false,
listeners: { ... }
}
});
tpl 属性,但似乎没有任何作用。
你有任何想法如何实现 单个网格面板中视图之间的动态切换 吗?