以下是示例
background: rgb(238,238,238);
background: -moz-linear-gradient(-45deg, rgba(238,238,238,1) 0%, rgba(238,238,238,1) 100%);
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(238,238,238,1)));
background: -webkit-linear-gradient(-45deg, rgba(238,238,238,1) 0%,rgba(238,238,238,1) 100%);
background: -o-linear-gradient(-45deg, rgba(238,238,238,1) 0%,rgba(238,238,238,1) 100%);
background: -ms-linear-gradient(-45deg, rgba(238,238,238,1) 0%,rgba(238,238,238,1) 100%);
background: linear-gradient(-45deg, rgba(238,238,238,1) 0%,rgba(238,238,238,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#eeeeee',GradientType=1 );
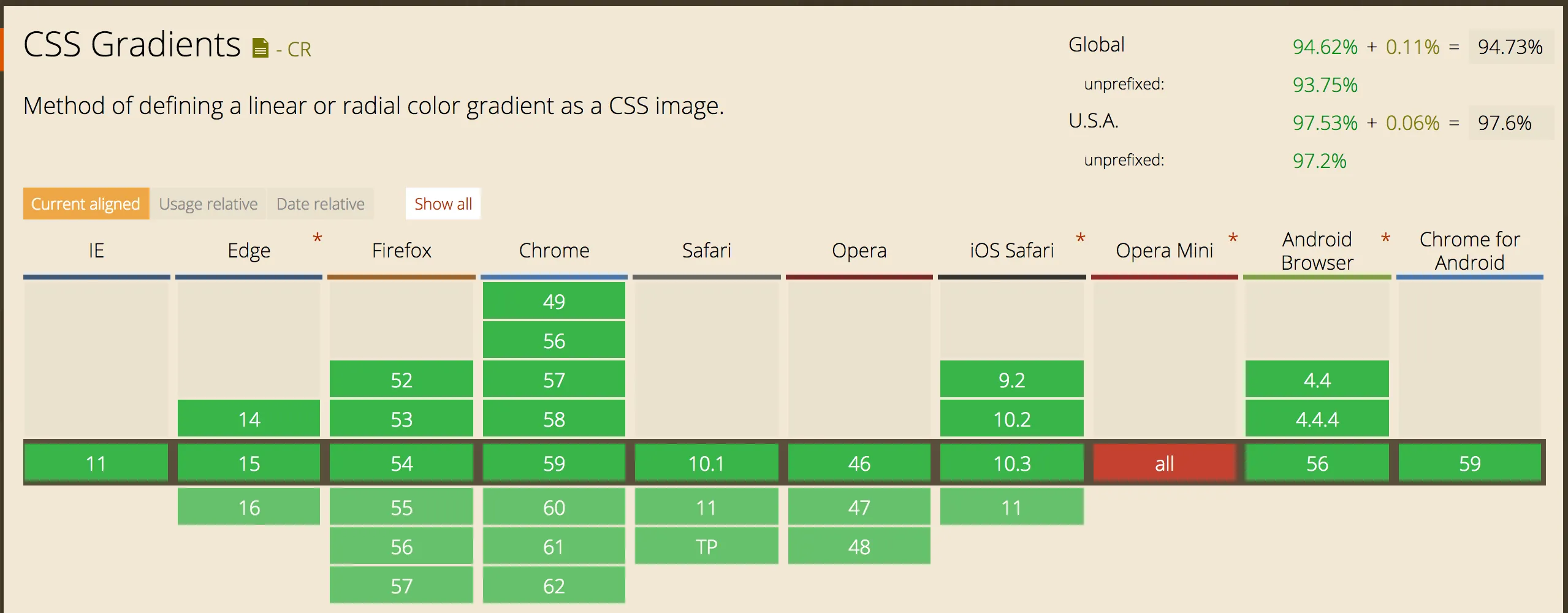
显示线性渐变不仅仅是简单的前缀。例如,在IE上运行的那个需要一个前缀和DXImageTransform对象。因此,线性渐变更多地是一个需要超出前缀的额外工作的SVG属性。