希望大家都过得很好。
我对Kotlin非常不熟悉,请耐心等待。
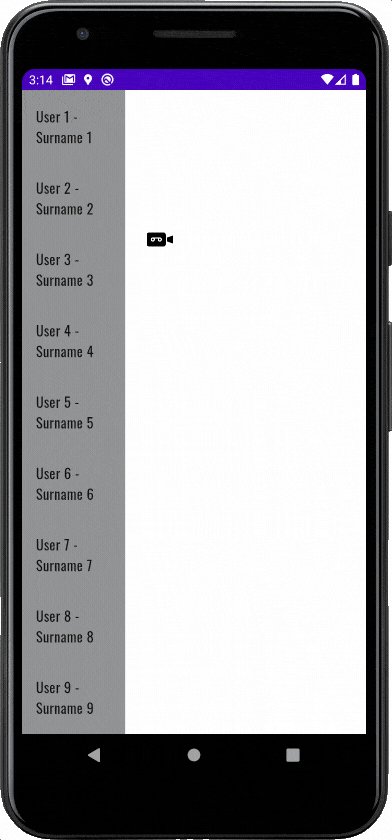
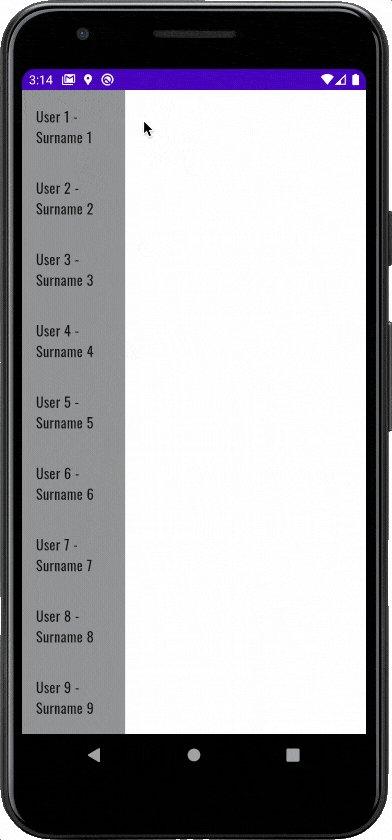
我创建了jetpack compose中的一个单页面,如下图所示,它需要装饰,但至少我想实现功能。 在左侧是一个带有卡片的懒惰列,可显示来自数组列表的项目列表。卡片可点击。
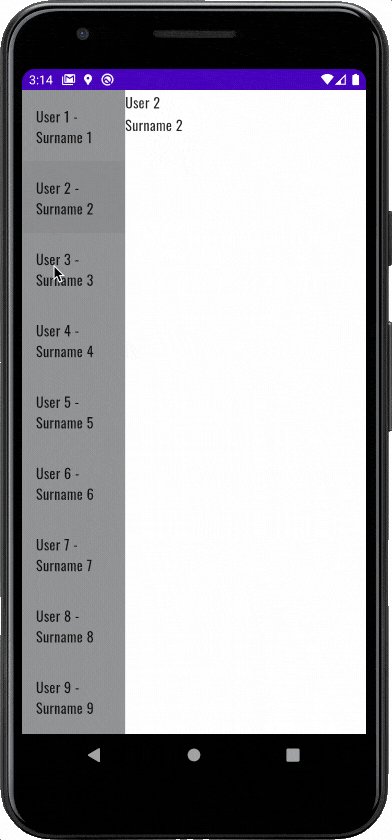
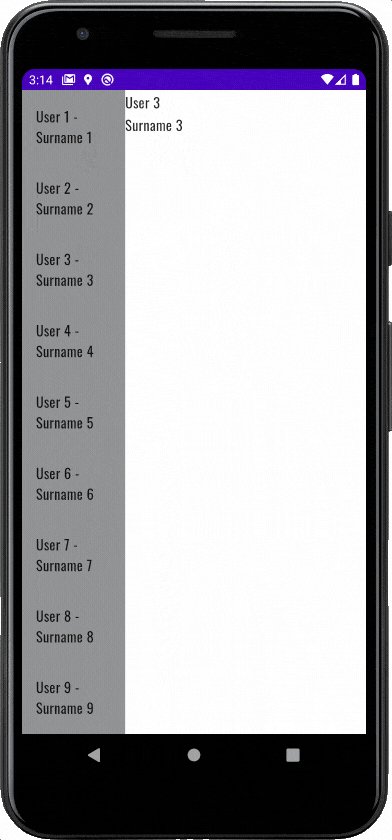
我需要的是,一旦用户从列中点击某个项目,则在右侧第二个可组合项中显示其余项目细节。
代码看起来像这样
@Composable
fun Greeting() {
Row(
modifier = Modifier.fillMaxSize()
) {
LazyColumn(
modifier = Modifier
.fillMaxHeight()
.width(150.dp)
.background(color = Color.LightGray)
) {
items(photoList) { item ->
ProfileCard(photo = item) { <--- i need the item into the other composable.
// photoContent(
// id = item.id,
// owner = item.owner,
// secret = item.secret,
// server = item.server,
// farm = item.farm,
// title = item.title,
// ispublic = item.ispublic,
// isfriend = item.isfriend,
// isfamily = item.isfamily,
// url_s = item.url_s,
// height_s = item.height_s,
// width_s = item.width_s
// )
}
}
}
photoContent(
id = "",
owner = "",
secret = "",
server = "",
farm = 0,
title = "",
ispublic = 0,
isfamily = 0,
isfriend = 0,
url_s = "",
height_s = 0,
width_s = 0
)
}
}
这个点击函数是来自于显示的卡片。
@Composable
fun ProfileCard(photo: photo, clickAction: () -> Unit) {
Card( //We changed the default shape of Card to make a cut in the corner.
modifier = Modifier
.padding(top = 4.dp, bottom = 4.dp, start = 16.dp, end = 16.dp)
.fillMaxWidth()
.wrapContentHeight(
align = Alignment.Top
)
.clickable { clickAction.invoke() }, //<-- moving the action to main composable.
elevation = 8.dp,
backgroundColor = Color.White // Uses Surface color by default, so we have to override it.
) {
Row(
modifier = Modifier.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Start
) {
ProfileContent(photo, Alignment.Start)
}
}
}
我尝试了几种方法将数据传递到其他组件,但总是出现以下错误:
@composable 只能在 @composable 函数的上下文中调用
而我无法删除 @Composable 注释,因为它包含可组合内容...
如何以这种方式传递数据?或者没有导航是不可能的吗?但这需要用户打开另一页而不是当前页...