直到9.x版本,标题在开发者工具的资源下方,但现在我无法在任何地方找到它。
9个回答
31
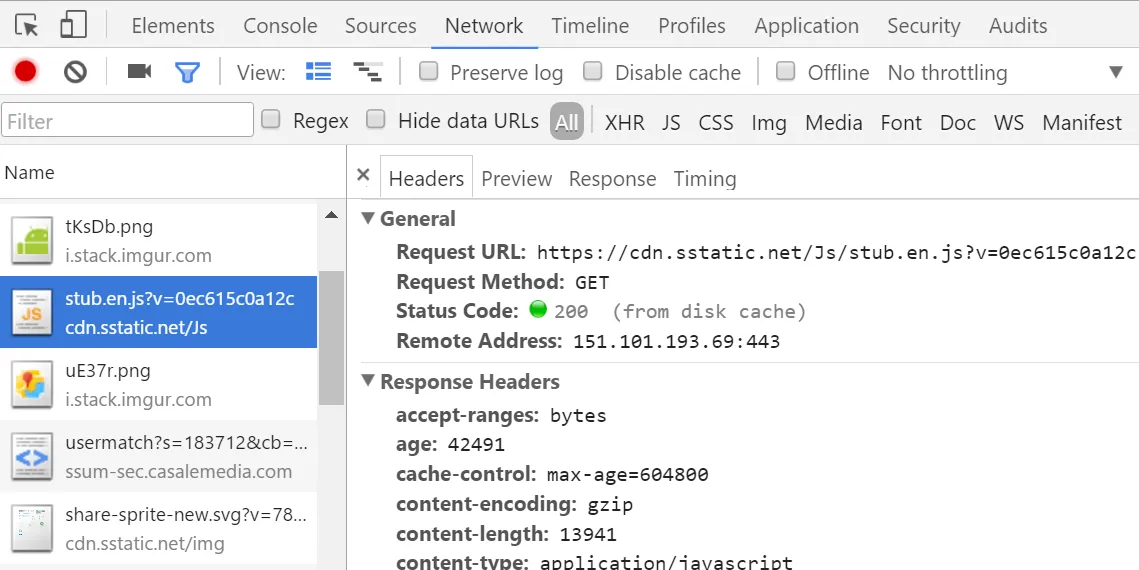
对于我而言,在Google Chrome版本46.0.2490.71 m中,标题信息区域有些隐蔽。要访问:
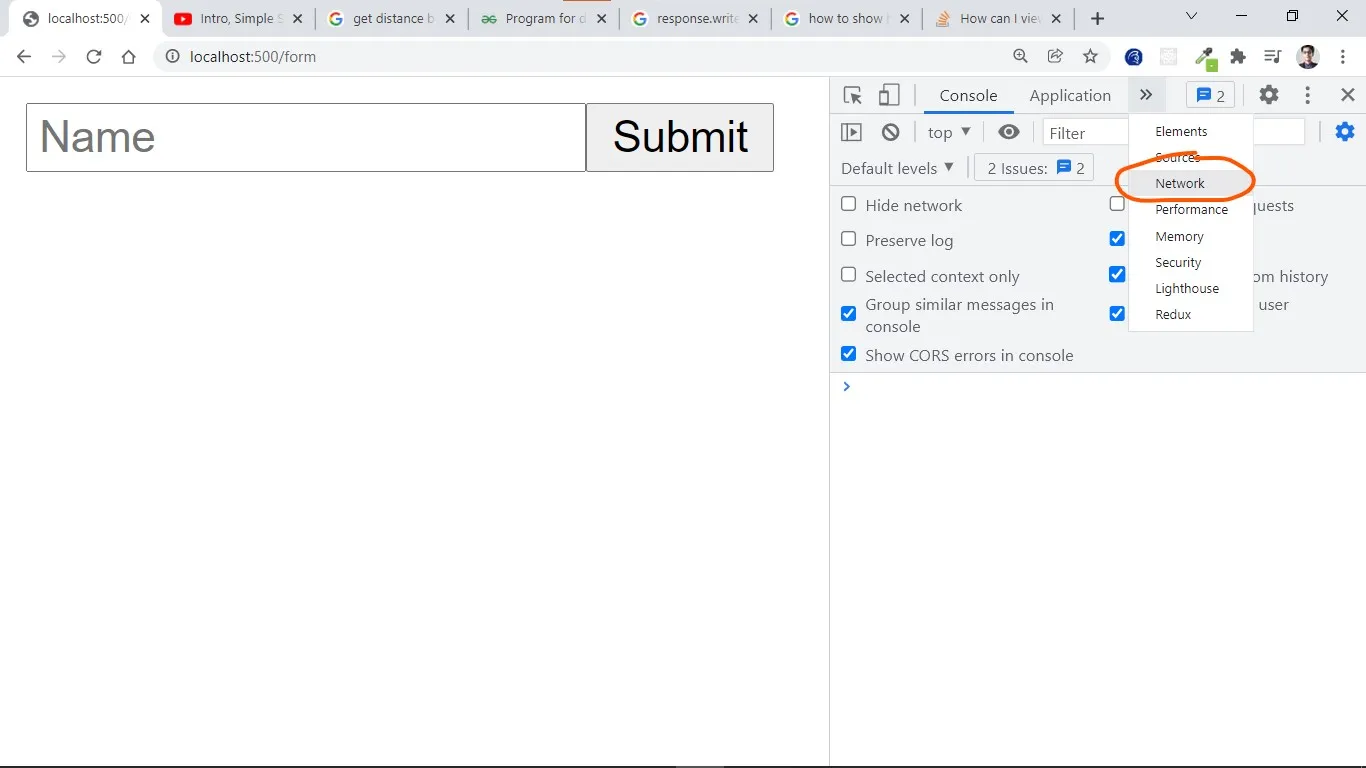
在打开浏览器的情况下,按下 F12 来访问Web开发者工具
打开后,点击“网络”选项
初始情况下,可能页面数据不存在或不是最新的。如果需要,请刷新页面
观察页面信息出现在列表中。(还要确保在“隐藏数据URL”复选框旁边选择了“全部”)
- Bryan_C
1
1按照以下步骤进行操作:
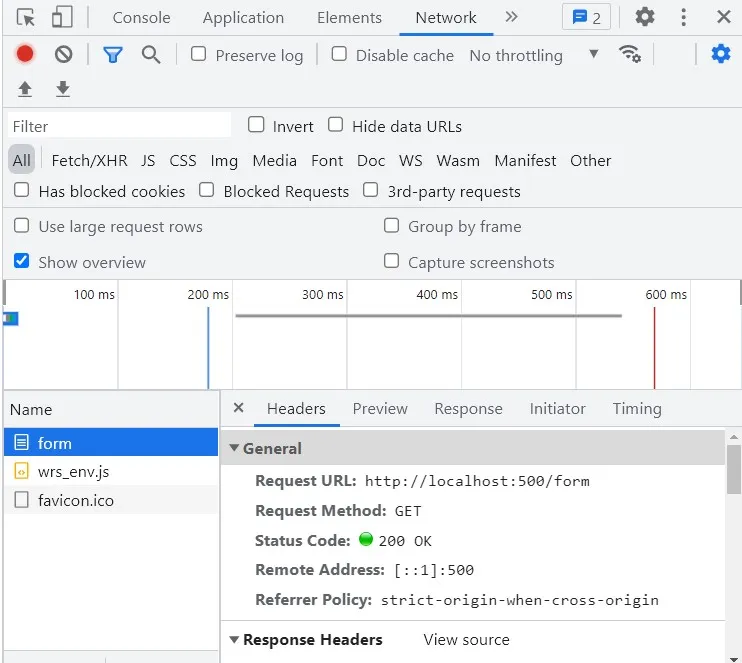
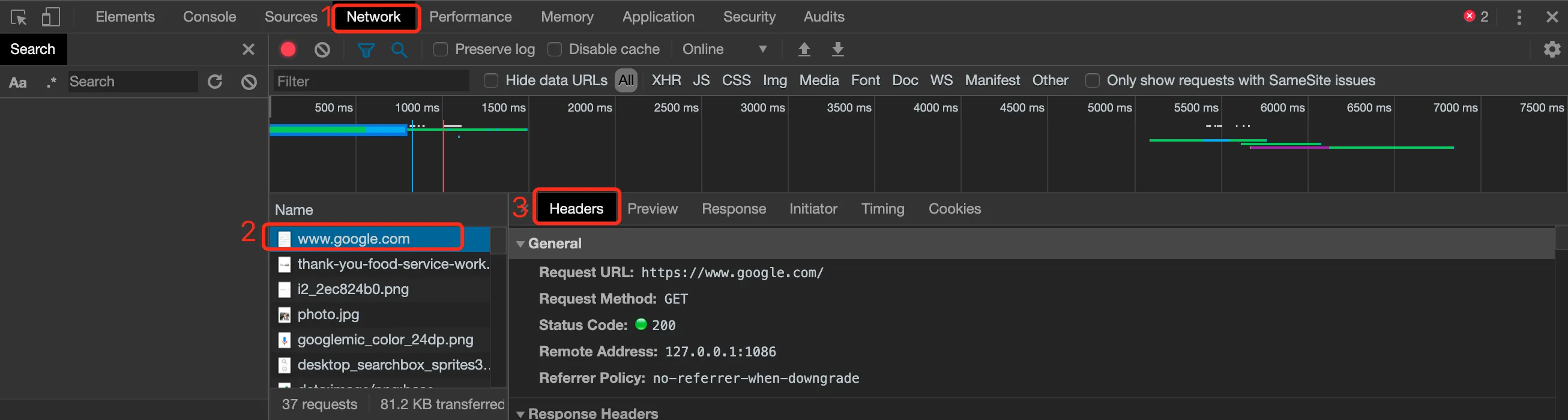
5. 在左侧列表中单击所需资源的名称。
6. 预览视图将出现在该列表右侧的面板中。上方有一些选项卡。单击“标头”选项卡。
7. 现在,你可以开始使用了! - Metafaniel
25
我在Chrome中最喜欢的方法是点击一个书签小工具:
javascript:(function(){function read(url){var r=new XMLHttpRequest();r.open('HEAD',url,false);r.send(null);return r.getAllResponseHeaders();}alert(read(window.location))})();
来源:http://www.danielmiessler.com/blog/a-bookmarklet-that-displays-http-headers
- Mark Bowytz
1
10这不会获取当前的标头,而是用于第二个请求的标头。 - Nick
21
我非常喜欢FireFox Header Spy扩展程序,以至于我为Chrome开发了一个HTTP Spy扩展程序。我曾经使用开发人员工具来调试标题,但现在我的生活好多了。
这是一个Chrome扩展程序,允许你在页面加载后不需要任何额外的点击即可查看请求、响应头和cookie。它还处理重定向。它带有一个不显眼的微型模式,只显示一些经过精选的响应头,以及一个正常模式,显示所有信息。 https://chrome.google.com/webstore/detail/http-spy/agnoocojkneiphkobpcfoaenhpjnmifb 享受吧!
这是一个Chrome扩展程序,允许你在页面加载后不需要任何额外的点击即可查看请求、响应头和cookie。它还处理重定向。它带有一个不显眼的微型模式,只显示一些经过精选的响应头,以及一个正常模式,显示所有信息。 https://chrome.google.com/webstore/detail/http-spy/agnoocojkneiphkobpcfoaenhpjnmifb 享受吧!
- Michiel Roos
12
- qwerty
3
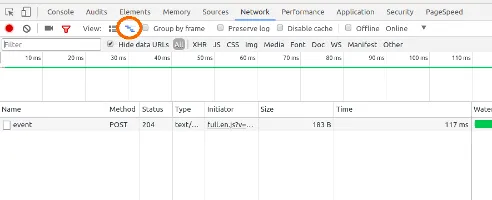
2以防万一有人需要:如果勾选了“显示概述”,它将在概述下方列出,可能不可见(我遇到过这种情况)。您可以单击图标“隐藏概述”或扩展开发人员工具箱。 - Angel M.
@Chris22请查看帖子中的图片。 - Angel M.
@AngelM. 谢谢,根据图片显示,“显示概述”不是复选框,而是一个图标。 - Chris22
1
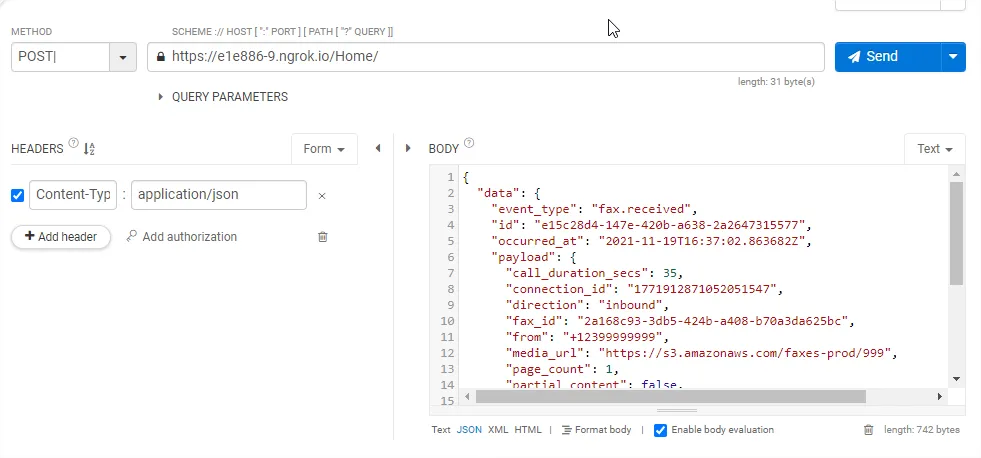
对于版本78.0.3904.87,操作系统为Windows 7,64位电脑
步骤:
- 按F12键
- 选择网络选项卡
- 选择XHR
- 在名称下方-->您可以看到所有的XHR请求。
- 要查看特定XHR请求的请求标头,请单击该请求。有关该XHR请求的所有详细信息将出现在右侧。
- Deepak Agrawal
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 31 在Safari中查看HTTP头
- 7 防止Google Chrome发送Sec-Fetch头信息
- 3 我该如何在C#中访问HTTP Post的Header信息?
- 10 我该如何在Chrome中逐步执行JavaScript断点时查看DOM?
- 3 如何在Chrome中防止发送Origin HTTP头?
- 3 如何在Google App Engine的webapp2请求处理程序中获取HTTP头信息?
- 4 如何在Gwt Entrypoint中获取引荐者HTTP头信息
- 18 查看并设置Safari/Chrome的HTTP头信息
- 4 如何在Google Chrome检查器中查看cookie?
- 3 如何在Chrome开发工具中查看HTTP缓存使用的空间?








chrome://net-internals/。 - XP1All | XHR JS等),并选择All。 - Zanshin13