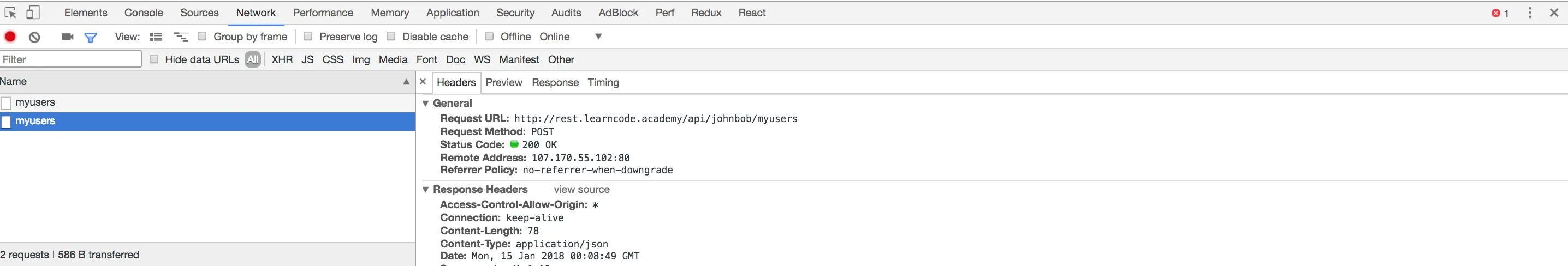
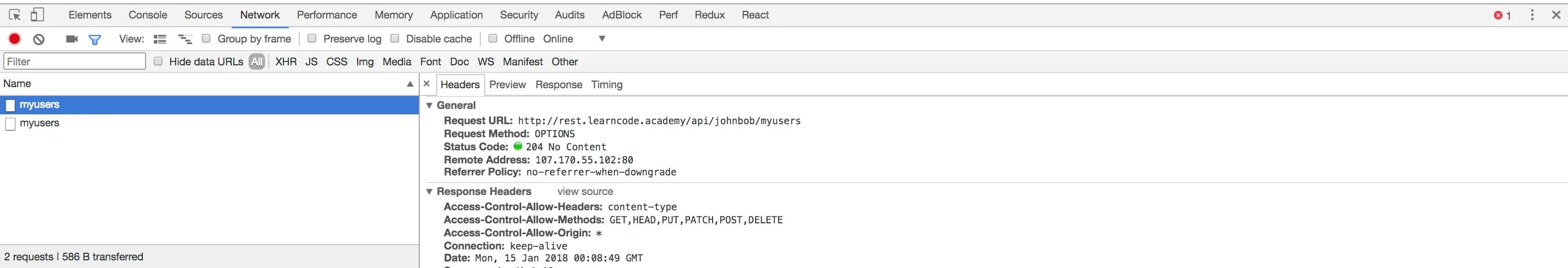
我正在尝试发布数据。一切都运行正常,但我不知道为什么会收到两个请求OPTIONS和POST
这是代码:
const url = 'http://rest.learncode.academy/api/johnbob/myusers';
export function postUsers(username, password) {
let users = {
username,
password,
};
return{
type: "USERS_POST",
payload: axios({
method:'post',
url:url,
data: users,
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
}
}