我希望在一个ItemsControl中显示水平排列的项目。
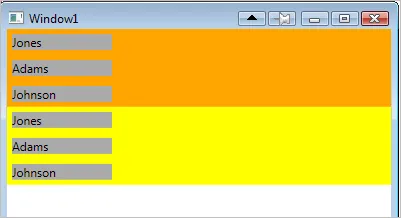
然而,无论我使用Orientation="Horizontal"的StackPanel还是WrapPanel,它们仍然堆叠起来。
如何让ItemsControl中的项目水平排列?
XAML:
<Window x:Class="TestItemsControl2938.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="400">
<Window.Resources>
<DataTemplate x:Key="CustomerListTemplate">
<StackPanel Width="100" Background="#aaa" Margin="5">
<TextBlock Text="{Binding LastName}"/>
</StackPanel>
</DataTemplate>
</Window.Resources>
<StackPanel>
<StackPanel Orientation="Horizontal" Background="Orange">
<ItemsControl ItemsSource="{Binding CustomerList}" ItemTemplate="{StaticResource CustomerListTemplate}"/>
</StackPanel>
<WrapPanel Background="Yellow">
<ItemsControl ItemsSource="{Binding CustomerList}" ItemTemplate="{StaticResource CustomerListTemplate}"/>
</WrapPanel>
</StackPanel>
</Window>
代码后台:
using System.Windows;
using System.ComponentModel;
using System.Collections.ObjectModel;
namespace TestItemsControl2938
{
public partial class Window1 : Window, INotifyPropertyChanged
{
private ObservableCollection<Customer> _customerList = new ObservableCollection<Customer>();
public ObservableCollection<Customer> CustomerList
{
get{ return _customerList; }
set
{
_customerList = value;
OnPropertyChanged("CustomerList");
}
}
public Window1()
{
InitializeComponent();
DataContext = this;
CustomerList.Add(new Customer { FirstName = "Jim", LastName = "Jones" });
CustomerList.Add(new Customer { FirstName = "Joe", LastName = "Adams" });
CustomerList.Add(new Customer { FirstName = "Jake", LastName = "Johnson" });
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
public class Customer
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Street { get; set; }
public string Location { get; set; }
public string ZipCode { get; set; }
}
}