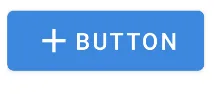
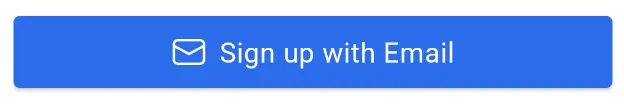
我正在尝试使用一个材料按钮,其中我想在最左边放置一个图标,然后在中心放置一些文本。但是当我例如在左侧放入图标时,我可以清楚地看到文本向右移动。有没有什么办法可以避免这种情况?我希望文字居中,而且不想采用 hacky 的解决方案。
<com.google.android.material.button.MaterialButton
android:id="@+id/testButton"
style="@style/RevertedColorDefaultButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TEST"
android:textAlignment="center"
app:icon="@drawable/some_icon"
app:iconGravity="start"´
app:iconTint="@color/colorPrimary"
app:layout_constraintBottom_toTopOf="@id/someOtherButton"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.94" />
提供信息,我尝试使用普通按钮进行相同的操作,但仍然出现了相同的问题:
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/test2Button"
style="@style/RevertedColorDefaultButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableStart="@drawable/some_icon"
android:drawableTint="@color/colorPrimary"
android:text="TEST"
app:layout_constraintBottom_toTopOf="@id/someOtherButton"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.94" />
编辑:添加了图片
这段内容涉及IT技术,主要是一张图片的编辑说明。



app:iconGravity与文本重力一起使用。 - ADM