我正在尝试对 Twitter Bootstrap 模态框关闭图标进行一些样式设置。这是我所使用的 CSS:
.modal-header .close {
float: right !important;
margin-right: -30px !important;
margin-top: -30px !important;
background-color: white !important;
border-radius: 15px !important;
width: 30px !important;
height: 30px !important;
opacity: 1 !important;
}
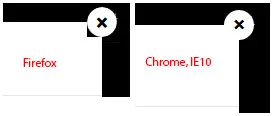
在Chrome / IE上运行得非常好,但有时在Firefox上会出现奇怪的行为(附带图像)。是否需要提供其他CSS规则才能使其在Firefox上正常工作?